【Wordpress相关】WordPress 页面模板(Page Template)下拉列表不显示的原因及解决方法
发布时间:2020-09-17
WordPress 页面模板(Page Template)下拉列表不显示的原因及解决方法,
WordPress 的是一个非常强大好用的功能,使用它新建一些静态页面(Page),添加上一些数据调用的函数,再在网页上做一个导航连接到对应的页面就可以实现很多自定义的功能,非常强大。
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script> <script> (adsbygoogle = window.adsbygoogle || []).push({}); </script>

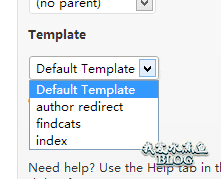
这样一来,我们就不一定非得按照官方默认的文件层次结构来做模板,只要添加好对应的数据调用即可。但是按照教程做了几个页面模板之后,却发现新建页面的界面中,并没有应该出现下面这样的页面模板列表?
这个问题的原因是你当前的主题结构不完整,在使用页面模板做自定义开发的时候,已经做了首页页面所以将 index.php 文件删掉了。
众所周知,index.php 和 style.css 是 WordPress 主题的必备文件,如果缺少一个,WordPress 主题就是无效的,在 WordPress 3.7 及以下版本中并不是很严格,所以还可以新建页面,但是看不到页面模板列表,而在 WordPress 3.8 中,主题将会直接判定为无效主题而无法选择使用。
本站推荐使用的主机:,国外主机建议使用。
- 话题列表
- 推荐阅读
-
- 优质推荐
全站搜索