实现当前栏目高亮功能的简单方法
发布时间:2020-11-07
在帝国CMS模板制作中,当前栏目导航高亮这个功能是很常见的,用PHP循环或者灵动标签循环是常规做法,当然也可以用JS来做,这些方法墨鱼稍后都会整理出来。今天墨鱼就先说一个帝国模板制作中一个很简单的方法实现当前栏目高亮:
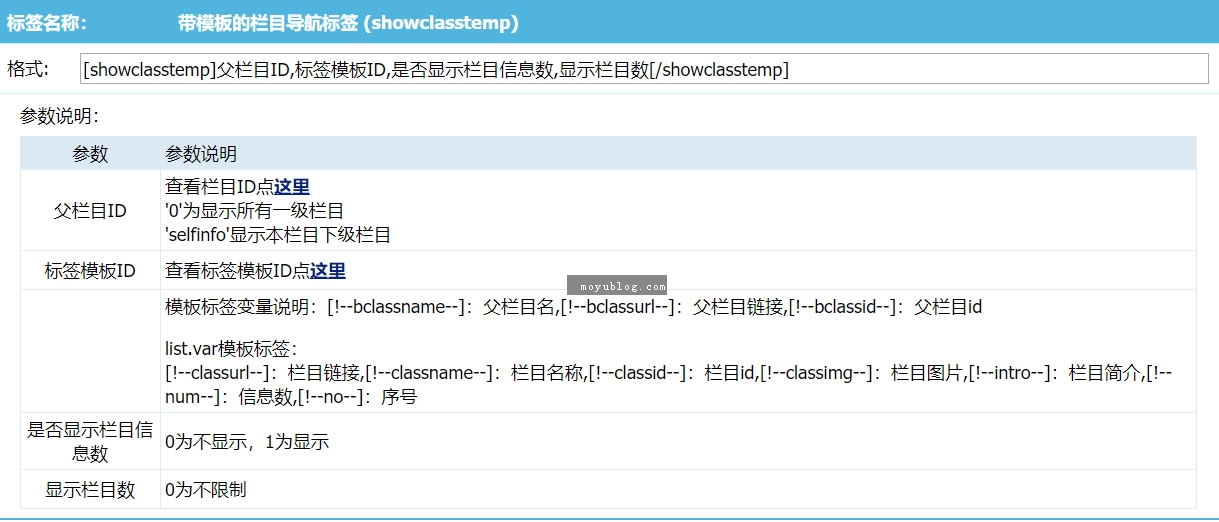
我们今天只用帝国默认的[showclasstemp]标签+CSS实现,此标签用法具体参考:

把高亮的CSS样式写入模板 用[showclasstemp] 标签输出栏目列表
[!--self.classid--] 当前栏目ID [!--classid--] 栏目ID
CSS高亮:
<style>
.this[!--self.classid--]
</style>
标签模板:
当ID相同的时候 栏目就高亮了
比如当前栏目ID为6 那么CSS样式为:
<style>
.this6
</style>
栏目列表则为:
那么栏目6 就亮了!
- 话题列表
- 优质推荐
全站搜索