【Wordpress相关】使用 Menu Icons 插件给 WordPress 菜单参加图标
发布时间:2020-09-17
使用 Menu Icons 插件给 WordPress 菜单参加图标,
一般我们需要编辑主题的 CSS 文件才能给菜单添加图标,今天就给大家介绍一款 WordPress 插件 ,可以让你在 WordPress 后台就能给每个菜单指定一个图标,操作非常简单。
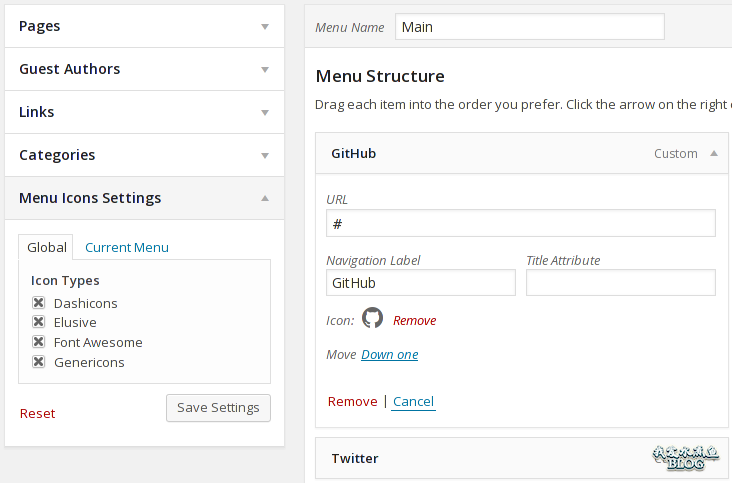
安装好 Menu Icons 之后,在 WordPress 后台,外观 > 菜单 界面,我们就会看到页面的左边有一个新叫做 Menu Icons Setting 的窗体,它可以让我们选择用于菜单图标的图标集,并且设置图标所处的默认位置:
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script> <script> (adsbygoogle = window.adsbygoogle || []).push({}); </script>

从上图,我们可以看到已有四种最常用的图标字体可供选择,图片选项让我们可以使用 WordPress 媒体库中的已有图片或者新上传一张图片。另外插件也支持其他字体图标,插件的 FAQ 有关于。
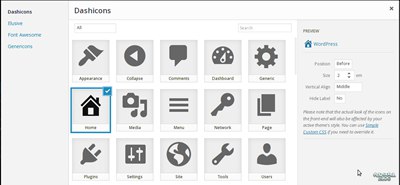
点击上图中菜单项的“SELECT Icon”按钮,就会弹出一个选择窗,让你选择该菜单的图标:

下面就是设置好图标之后的效果:

下载:
本站推荐使用的主机:,国外主机建议使用。
- 话题列表
- 推荐阅读
-
- 优质推荐
全站搜索