【Wordpress相关】Shortcake:给 WordPress Shortcode 添加编辑界面
发布时间:2020-09-17
Shortcake:给 WordPress Shortcode 添加编辑界面,
是一个新的 WordPress 插件,他可以让 WordPress 开发者非常容易给 Shortcode 添加编辑界面,用户编辑 Shortcode 的内容和属性。
Shortcake 使用效果
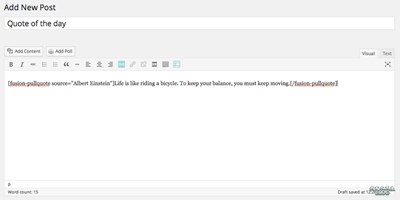
下图就是使用 Shortcake 之前,编辑 Shortcode 的界面:
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script> <script> (adsbygoogle = window.adsbygoogle || []).push({}); </script>

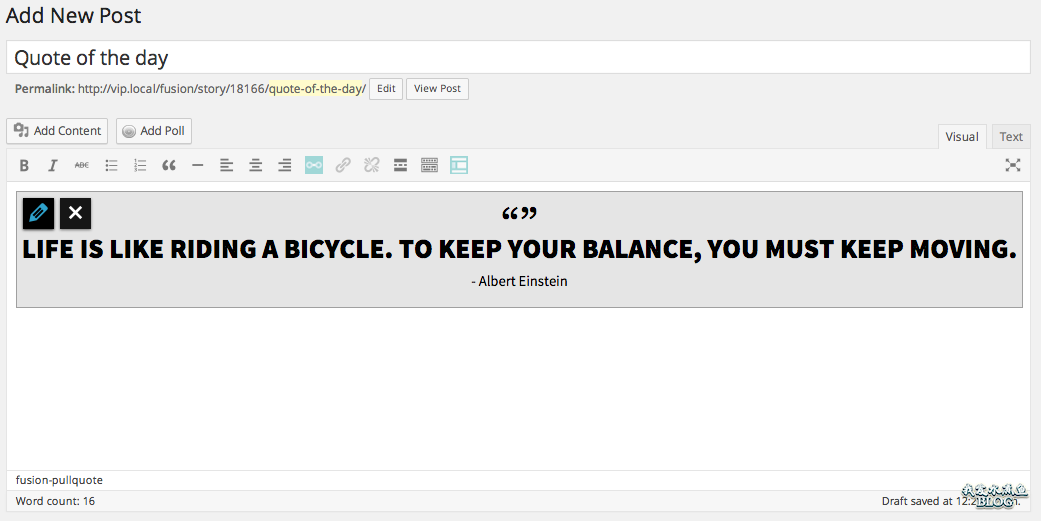
使用了 Shortcake 之后,整个 Shortcode 就可以点击:

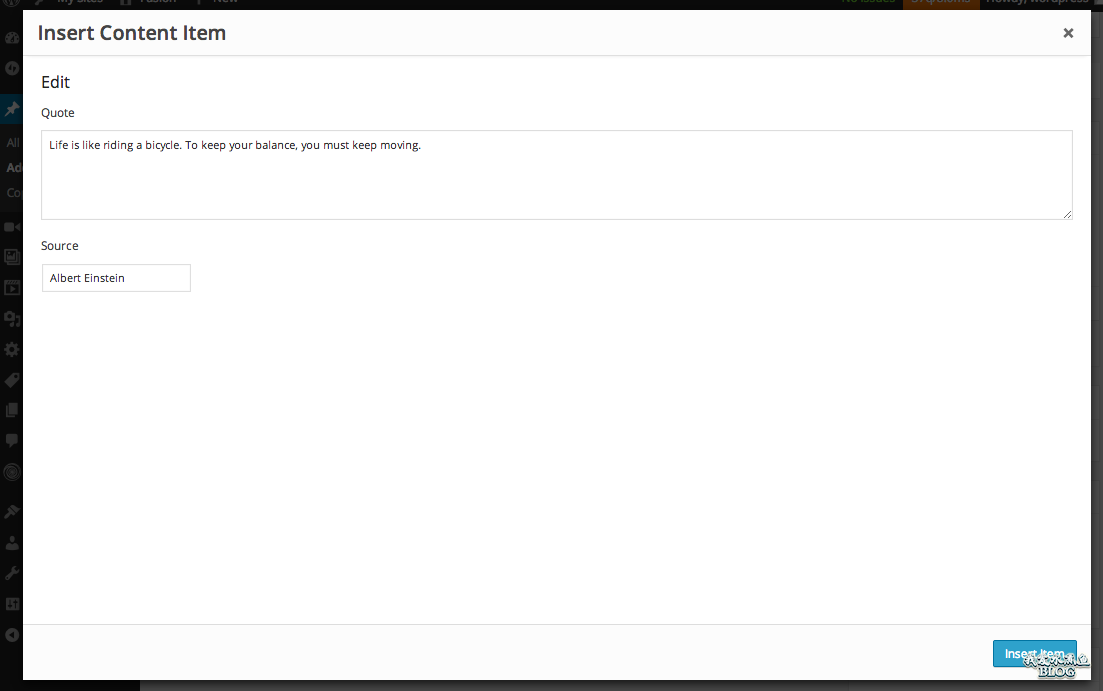
点击 Shortcode 就可以编辑这个 Shortcode 的内容和属性:

让你的 Shortcode 支持 Shortcake
假如你定义了一个 pullquote 的 Shortcode,它有内容,还一个名为 source 的属性:
add_shortcode( 'pullquote', function( $attr, $content = '' ) {
$attr = wp_parse_args( $attr, array(
'source' => ''
) );
ob_start();
?>
<section class="pullquote">
<?php echo esc_html( $content ); ?>
<cite><em><?php echo esc_html( $attr['source'] ); ?></em></cite>
</section>
<?php
return ob_get_clean();
} );
[/code]
我们就可以使用下面的代码给这个 shortcode 注册它的 UI:
[code]
shortcode_ui_register_for_shortcode(
'pullquote',
array(
// 显示的标签,必须.
'label' => 'Pullquote',
// 所有的 shortcode 属性和默认值
'attrs' => array(
array(
'label' => 'Quote',
'attr' => 'content',
'type' => 'textarea',
),
array(
'label' => 'Cite',
'attr' => 'source',
'type' => 'text',
),
),
)
);下载:。
本站推荐使用的主机:,国外主机建议使用。
- 话题列表
- 推荐阅读
-
- 优质推荐
全站搜索