【Wordpress相关】WPJAM Basic 功能详细介绍:样式定制
发布时间:2020-09-17
- WPJAM Basic 功能详细介绍:样式定制
WPJAM Basic 功能详细介绍:样式定制,
插件的样式定制功能也是 WPJAM Basic 最早开发的功能,想法也很简单,就是可以在 WordPress 三个主要不同的界面可以让用户在 Head Footer 输入一些定制代码,对网站的样式进行定制。那我们也分三个部分来讲解吧:
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script> <script> (adsbygoogle = window.adsbygoogle || []).push({}); </script>
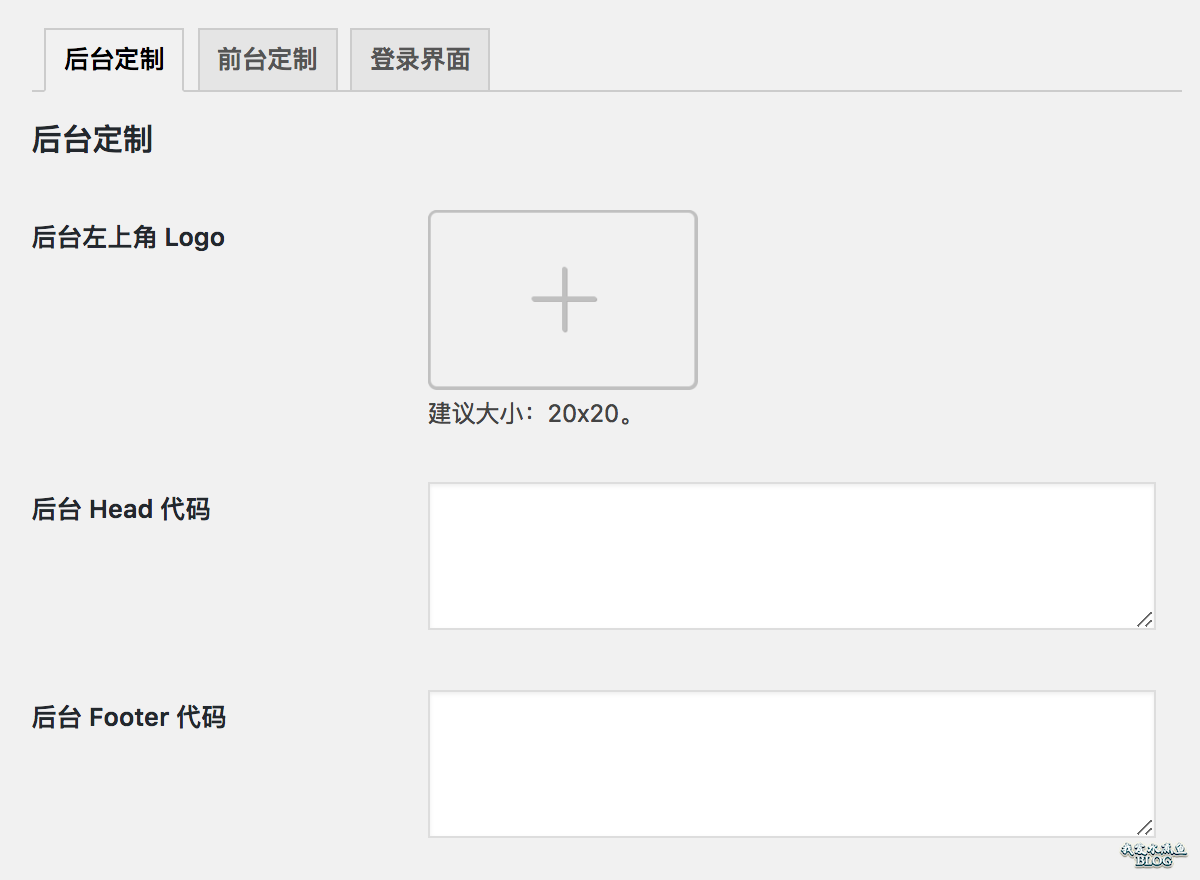
后台定制

如上图所示,我们可以上传一个 20×20 大小的图片替换后台左上角的 WordPress 图标。当然如果如果有更复杂的需求,可以通过设置后台 Head 代码和后台 Footer 代码来定制后台的样式或者功能。
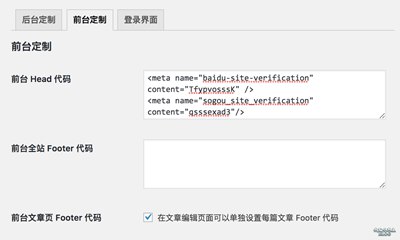
前台定制

前台定制的功能和后台定制功能类似,其实就管的页面是前台了,同样有前台 Head 代码和前台 Footer 代码来定制。
这个功能对于有时候网站需要验证的时候有用,比如验证百度站长的时候,百度站长会给你两种选择,1. 让你在根目录上传一个 txt 文件,2. 在头部的 Head 代码总加一段代码。如果不方便上传 txt 验证文件时候,你直接把代码复制到这里的头部 Head 代码即可。
另外为了更加方便的时候,这里把前台 Footer 代码拆分成,前台全站 Footer 代码 和 前台文章页 Footer 代码,这样如果博客的某些文章需要进行非常详细样式定义就可以,在文章页输入该文章页独有的 CSS 和 JS 代码了。

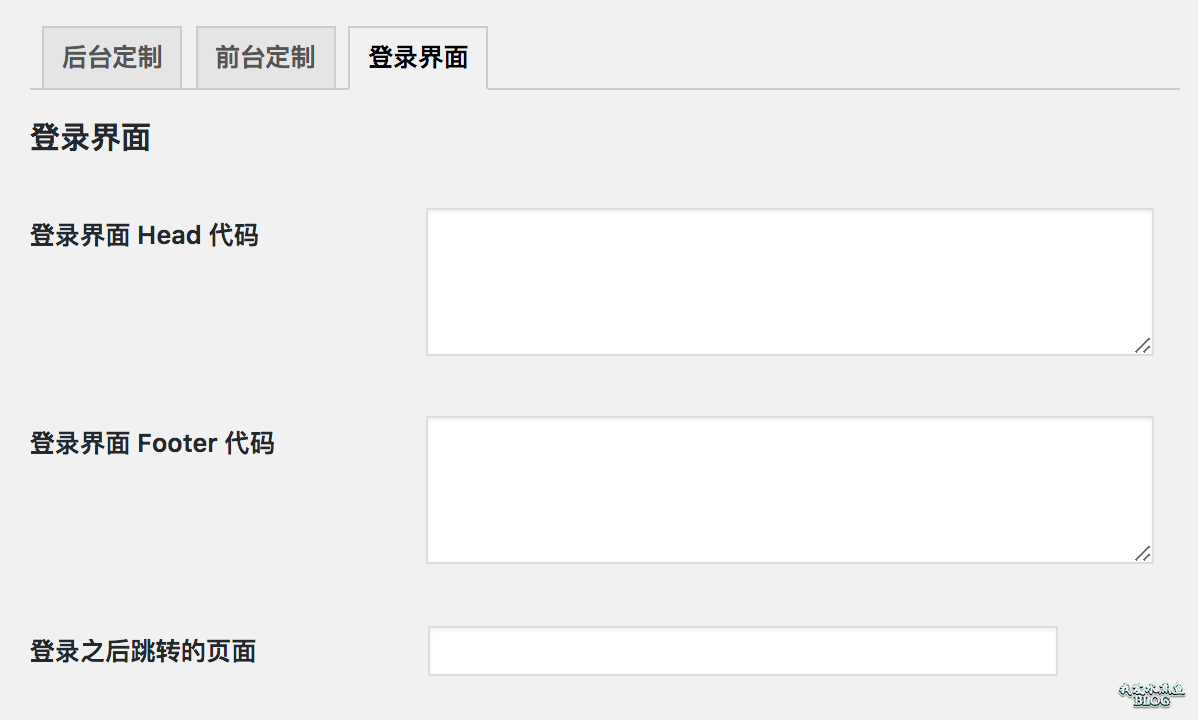
登录界面

登录界面也是一样可以设置 Head 和 Footer 代码,通过这两个值,可以做出自定义的登录界面,比如 就是这样实现。这里有额外的功能就是,登陆之后跳转的页面,你可以设置网站首页,后台文章列表页面等等。
好了,关于样式定制,目前就提供了这些选项,该功能还是虽然偏向程序员使用,但是你懂一些 CSS 和 JS 还是能够定制出很不错的 WordPress 后台,登录界面和前台自定义文章样式,你可以在后台的讨论组或者 告诉我。
专题::
本站推荐使用的主机:,国外主机建议使用。
- 话题列表
- 推荐阅读
-
- 优质推荐
全站搜索