【Wordpress相关】WPJAM Basic 功能详细介绍:缩略图设置
发布时间:2020-09-17
- WPJAM Basic 功能详细介绍:缩略图设置
WPJAM Basic 功能详细介绍:缩略图设置,
WordPress 默认的是比较复杂的,如果你的主题需要某种尺寸的缩略图,需要实现通过 set_post_thumbnail_size 进行预先定义,WordPress 才会在图片上传的时候,对图片进行裁剪。
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script> <script> (adsbygoogle = window.adsbygoogle || []).push({}); </script>
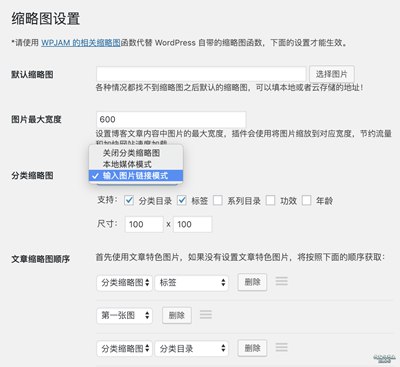
如果我们的博客已经使用了服务,并且第三方的云存储服务支持动态裁图的话,我们可以使用云存储的裁图服务进行动态裁图,而不需要预先定义,这个就是 插件缩略图设置功能的由来,并且可以让你缩略图进行更加深度的定义:

首先我们可以设置默认文章缩略图,在各种情况都找不到缩略图之后默认的缩略图,可以填本地或者云存储的地址,这样文章缩略图就不会为空了。
使用第三方云存储服务之后,我们可以设置博客文章内容中图片的最大宽度,插件会使用将图片缩放到对应宽度,节约流量和加快网站速度加载。
然后你可以决定是否开启分类缩略图,并且指定开启分类缩略图的模式:本土媒体模式还是输入图片链接模式,以及哪些分类模式支持缩略图和缩略图的尺寸。
最后就是如果文章缩略图顺序,首先使用文章特色图片,如果没有设置文章特色图片,可以定义获取文章缩略图的顺序,比如上图中,我就首先定义从标签缩略图中获取,如果没有,再从第一张图片,最后从分类缩略图中获取。
专题::
本站推荐使用的主机:,国外主机建议使用。
- 话题列表
- 推荐阅读
-
- 优质推荐
全站搜索