帝国cms发布内容中无水印gif图片的设置方法
发布时间:2020-11-07
有的小伙伴发布图片的时候设置了图片水印功能,但是GIF图片如果是动图打了水印GIF动图效果就没了,所有就有了这篇绕过GIF打水印的教程。非常简单的小二开,希望大家举一反三来学习帝国一些常规技巧。
打开文件:/e/class/functions.php 搜索找到代码:if(empty($groundImage))
找到的代码片段应该是这样的:
//图片加水印
function GetMyMarkImg($groundImage){
global $public_r;
if(empty($groundImage))
{
return "";
}
imageWaterMark($groundImage,$public_r['markpos'],$public_r['markimg'],$public_r['marktext'],$public_r['markfontsize'],$public_r['markfontcolor'],$public_r['markfont'],$public_r['markpct'],$public_r['jpgquality']);
}
我们把他改成这样的:
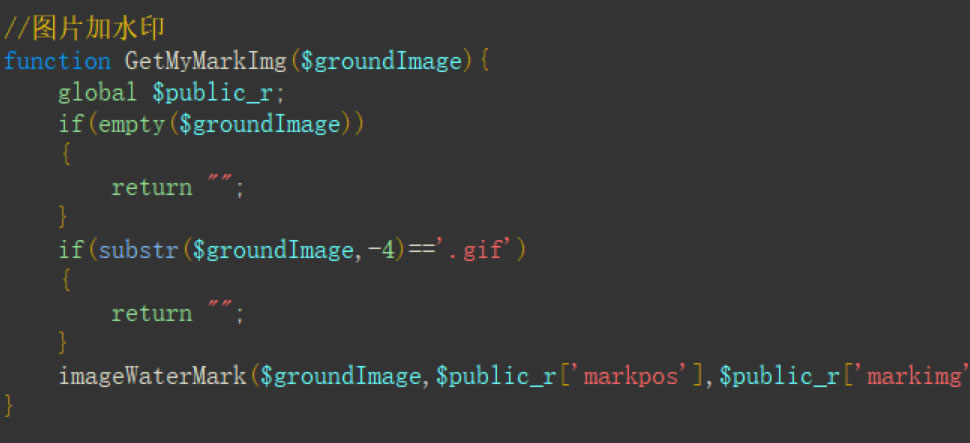
//图片加水印
function GetMyMarkImg($groundImage){
global $public_r;
if(empty($groundImage))
{
return "";
}
if(substr($groundImage,-4)=='.gif')
{
return "";
}
imageWaterMark($groundImage,$public_r['markpos'],$public_r['markimg'],$public_r['marktext'],$public_r['markfontsize'],$public_r['markfontcolor'],$public_r['markfont'],$public_r['markpct'],$public_r['jpgquality']);
}
小伙伴们应该看出来了,上面代码就是在原有的代码中增加了一句判断,意思就是获取这个图片组变量里从后面数4位 正好是图片的扩展名,那么如果是.gif就返回空值了,其他图片格式不受影响!
if(substr($groundImage,-4)=='.gif')
{
return "";
}
完整如下图:

好了大功告成!
- 话题列表
- 优质推荐
全站搜索














