【工具类】Brackets:免费开源网页编辑器工具
发布时间:2020-09-17
Brackets:免费开源网页编辑器工具是有Adobe公司推出的一款专注于网页开发的编辑器工具,支持Windows、Mac、Linux三大系统,以HTML、CSS、JavaScript等语言开发,只要用于网页设计,可以帮助网页设计师提高工作效率。

一般我们常见的网页编辑器都有着相当复杂的操作介面,以及很多用得到甚至是用不到的功能,很多人会选择纯文字代码编辑器来进行网页开发,例如Sublime Text,但一般的代码编辑器并没有针对网页开发提供相对应的功能,以致于要预览或修改时相当耗费时间。
Brackets专注 于网页开发相关用途,主要有一个程式码高亮介面,以及能够快速编辑(Quick Edit),在编辑HTML、CSS或Javascript如果遇到相关属性,会自动跳出选项,直接选择就能减少输入的时间,也能减少输入错误而造成的问题,颜色属性则会跳出选色器,方便你加入色彩的Hex值或RGB值。
另外,配合Brackets内建的即时预览(Live Preview)功能,当你在编写网页时,便能够配合浏览器进行即时的更新,修改网页程式码后,会同步显示于浏览器里,如果配合双萤幕使用,那在开发网页上就更加得心应手。
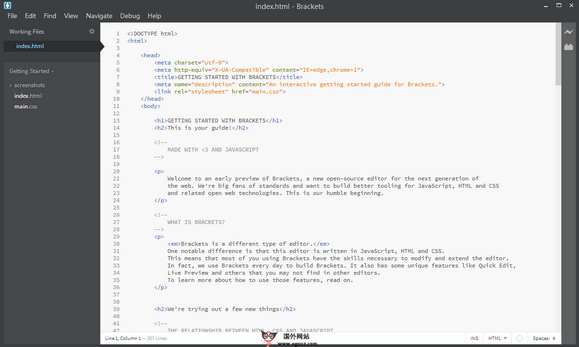
Brackets 刚打开时会有一个范例html、CSS 可以参考,画面相当简洁,左边是专案的目录、档案结构,右边则是主要编辑区,右上角分别有即时预览和扩充功能两项功能。个人蛮喜欢Brackets 的高亮效果,支援网页开发常用的档案格式,可以让浏览时更加清楚,也更能找到要修改的部分。
快速编辑功能在输入相关的属性时,会一并跳出建议选择,例如在CSS档案里输入marg时会跳出margin、margin-bottom、margin-left等相关属性,直接利用方向键来选择、就能快速填入属性、数值,减少输入的时间,也比较不会因为输入错误而造成开发上的问题。
Brackets 的另一项功能是当遇到颜色数值时,会跳出调色盘,让你直接选择颜色,来插入Hex 或RGB 色码,相当好用。另外,Brackets 还能利用「扩充功能」来强化本身的功能,不过目前可以选择的扩充功能还不像Sublime Text 编辑器这么多、这么完整。
如果你平常会很需要使用到网页编辑器,或者本身的工作就是与网页设计相关,Brackets 或许是个不错的开发工具,除了跨平台、可在Windows、Mac、Linux 上免费下载、使用外,更重要的是它针对了网页开发提供相关的便利功能,能在建置或编修网页时有个更快、更便利的环境,喜欢的话不妨去下载来试用看看吧!
- 话题列表
- 推荐阅读
-
- 优质推荐
全站搜索