【工具类】MegaTags|网站META标签生成器
发布时间:2020-09-17
Mega Tags 是一个针对网站和各种媒体的META标签生成器工具,针对搜索引擎的SEO优化很有帮助,这款工具可以帮助站长建立最完整的META标签,也支持针对Facebook、Google+、Pinterest及LinkedIn使用的标签及Twitter标签生成。

什么是网站META标签呢?它是对于当前网页提供各项资讯描述的一种方法,例如网页标题、说明、网址、发布者和语言等等(主要放在原始码中),为了让搜寻引擎及社群网站机器看得懂你的网页,必须指定好这些标签,让平台可直接取用并显示出来,避免中间造成的误差,从这些说明可以稍微了解META标签的重要性。
Mega Tags 使用方法:只要打开网页,将你要设定的项目填入就能快速产生对应的META标记撰写方法,再把它复制到网页里即可。
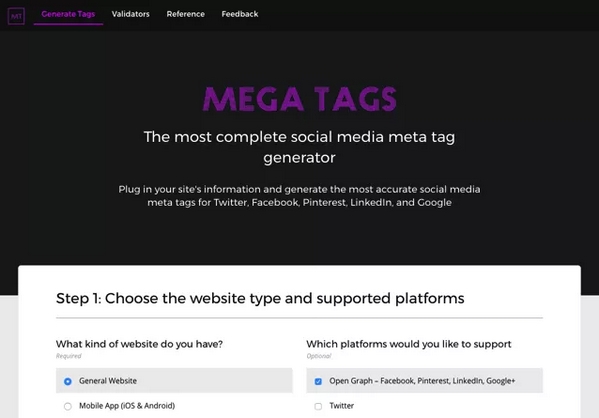
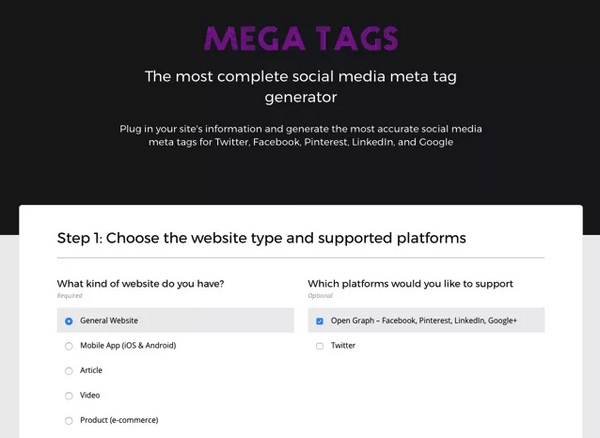
首先打开网站后,从步骤一选择要使用的类型,例如网站、应用程式(iOS、Android App)、文章、影片或电商网站产品,可以带入的标签类型应该不太一样。预设情况下只会产生Open Graph 也就是og 标签,假如你要产生Twitter 专用标签可以勾选一下。

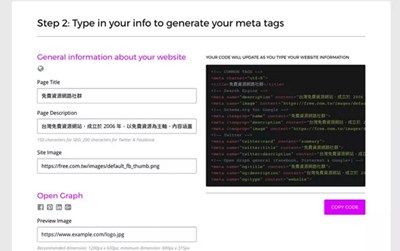
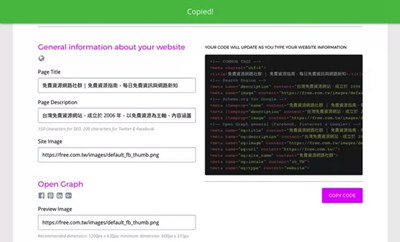
接着从第二步骤开始填写你的页面相关资讯,最重要的就是网页标题、描述和网站图片这三项,下方还会有Open Graph 及Twitter 标签的设定选项,一样是填入后右侧就会自动产生对应的META 标签。

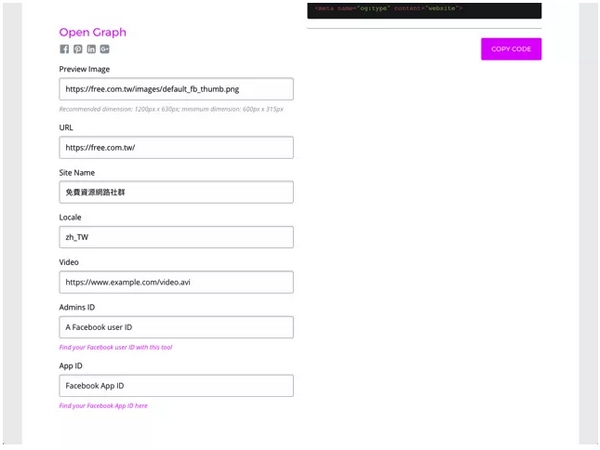
Open Graph是蛮多网站会使用的标签,建议要仔细设定(尤其现在很多网站链结都会被转贴到Facebook,将这些栏位设定完整将有助于在社群网站显示更正确资讯)。Open Graph不是每个栏位都必须填入,例如影片、管理者ID或应用程式ID都不是必备选项,如果没用到只要留空即可。

设定完成后,点击右侧的「Copy Code」粉红色按钮来复制所有产生的META标签,将它贴到网站的适当位置(一般来说是在之间),大功告成!

最后,Mega Tags 网站还提供了几个常用的测试工具,包括Facebook Debugger 和Google 结构化资料测试工具,只要连接到这些网站,输入你刚才加入META 标签的链结,就能测试出显示效果有没有符合期望。
使用Google 结构化资料测试工具测试后,可能会发现有一些错误或警告项目,记得要打开侦测结果,看看是那些标签发生问题,尽可能修正让它符合正常才不会对网站造成影响。[文章来源:免费资源路]
- 话题列表
- 推荐阅读
-
- 优质推荐
全站搜索