【Wordpress相关】JavaScript 日期选择器 Pikaday 简介和使用
发布时间:2020-09-17
JavaScript 日期选择器 Pikaday 简介和使用,
用的最多的日期选择器的 JavaScript 库是基于 jQuery UI 的,但是这样的库在文件大小上是非常大的(压缩和最小化之后都还有50多K),这样是不太适合一些项目的。而今天介绍的 Pikaday 是一个非常简洁但是功能完善,并且样子还算不错的 JavaScript 库。
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script> <script> (adsbygoogle = window.adsbygoogle || []).push({}); </script>
Pikaday 介绍

是一个 JavaScript 日期选择器,它不依赖于任何 Javascript 库,并且文件大小小于 5K,但是功能却一点不弱,可以进行高级定制。并且样式可以根据 CSS 进行更改选择器的设计,当然默认的样式已经非常不错了。
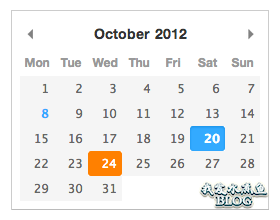
Pikaday 演示
。
Pikaday 的简单使用
1. 首先创建如下的输入框:
<input type="text" id="datepicker">2. 在页脚加载 Pikaday 的 Javascript 库和 CSS 文件,并调用 Pikaday:
<link rel="stylesheet" href="http://dbushell.github.com/Pikaday/css/pikaday.css">
<script src="http://dbushell.github.com/Pikaday/pikaday.js"></script>
<script>
var picker = new Pikaday({ field: document.getElementById('datepicker') });
</script>如果网页已经加载了 jQuery 库,其中调用代码可以改成下面更简洁的方式:
var picker = new Pikaday({ field: $('#datepicker')[0] });以上2步就完成了简单的 Pikaday 的使用。下载:
汉化及高级用法请查看:
本站推荐使用的主机:,国外主机建议使用。
- 话题列表
- 推荐阅读
-
- 优质推荐
全站搜索











