【Wordpress相关】WordPress 4.0 可以给插件设置图标
发布时间:2020-09-17
WordPress 4.0 可以给插件设置图标,
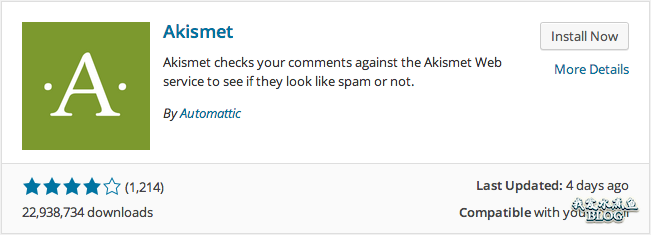
WordPress 4.0 将会重新设计后台的插件安装器,可以给插件设置一个图标了。插件作者可以给自己的插件创建一个 128×128 大小的图标,如下面 Akismet 插件的图标:

<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script> <script> (adsbygoogle = window.adsbygoogle || []).push({}); </script>
插件图标的技术要求
128×128 大小,如果为了适应高清屏幕还可以再做一个 256×256 大小的图标,和插件的 banner 一样,可以放到插件的 /assets 目录下,格式可以是 PNG 和 JPG 中的一种。所以只要创建 assets/icon-128×128.(png|jpg) 或者/和 assets/icon-256×256.(png|jpg) 。当然你还可以使用 SVG 格式的图标,因为矢量是最适合图标的,可以拉伸到任何尺寸,并且文件本身又很小,如果使用 SVG 图标,你只需要创建 assets/icon.svg 即可。
默认插件图标
如果插件没有设置图标,那么 WordPress 会在后台插件安装器那里自动生成一个图标,自动生成的图标是通过抓取插件 banner 的主颜色(通过 ),然后使用 库生成的。 所以强烈建议还是自己做个吧,下面就是自动生成的图标样式:

本站推荐使用的主机:,国外主机建议使用。
- 话题列表
- 推荐阅读
-
- 优质推荐
全站搜索