【Wordpress相关】jQuery WeUI:WeUI 的jQuery实现版
发布时间:2020-09-17
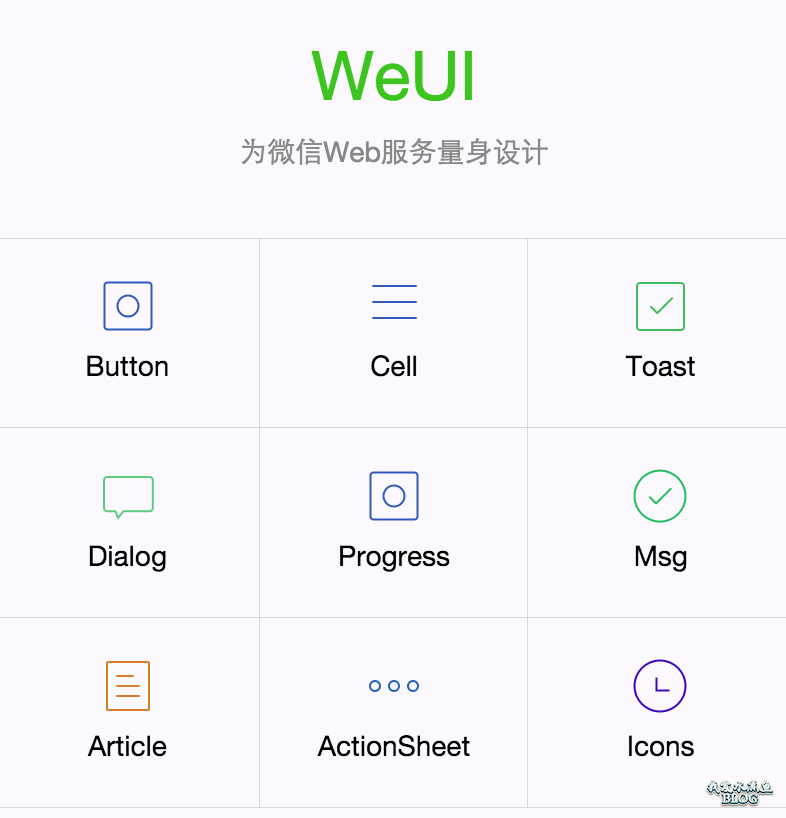
jQuery WeUI:WeUI 的jQuery实现版,
是微信官方团队针对微信提供的一个 H5 UI 库,它只提供了一组CSS组件。
jQuery WeUI 中使用的是官方 WeUI 的 CSS 代码,并提供了 jQuery/Zepto 版本的 API 实现。因为直接使用了官方的 CSS,所以你不用担心跟官方版本的冲突。实际上 jQuery WeUI == WeUI + jQuery 插件。
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script> <script> (adsbygoogle = window.adsbygoogle || []).push({}); </script>
下载+文档:

简洁强大的API
如果你使用过 jQuery,那么你使用 jQuery WeUI 将没有任何障碍,所有的 JS 组件都是标准的 jQuery 插件:
//显示一个对话框
$.alert("我是一个对话框");
//弹出一个actionsheet
$.actions({
actions: [{
text: "编辑",
onClick: function() {
//do something
}
},{
text: "删除",
onClick: function() {
//do something
}
}]
});立即使用
依次引入如下文件后即可使用:
<!-- head 中 -->
<link rel="stylesheet" href="/jquery-weui/dist/lib/weui.css">
<link rel="stylesheet" href="/jquery-weui/dist/css/jquery-weui.css">
<!-- body 最后 -->
<script src="/jquery-weui/dist/lib/jquery-2.1.4.js"></script>
<script src="/jquery-weui/dist/js/jquery-weui.js"></script>其中 weui.css 是官方的版本,并未做任何修改。
下载+文档:
本站推荐使用的主机:,国外主机建议使用。
- 话题列表
- 推荐阅读
-
- 优质推荐
全站搜索