【Wordpress相关】显示wordpress自带编辑器中的隐藏按钮【亲测可用】
发布时间:2020-09-17
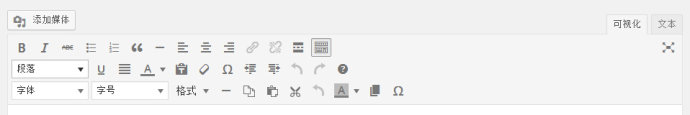
WordPress自带编辑器的强大往往被人忽略,很大程度上就是其隐藏的编辑按钮默认情况下没有被显示出来而已。完整的编辑器其实包含这些功能:加粗(bold)、斜体(italic)、下划线(underline)、删除线(strikethrough)、左对齐(justifyleft)、居中(justifycenter)、右对齐(justfyright)、两端对齐(justfyfull)、无序列表(bullist)、编号列表(numlist)、减少缩进(outdent)、缩进(indent)、剪切(cut)、复制(copy)、粘贴(paste)、撤销(undo)、重做(redo)、插入超链接(link)、取消超链接(unlink)、插入图片(image)、清除格式(removeformat)、帮助(wp_help)、打开HTML代码编辑器(code)、水平线(hr)、清除冗余代码(cleanup)、格式选择(formmatselect)、字体选择(fontselect)、字号选择(fontsizeselect)、样式选择(styleselect)、上标(sub)、下标(sup)、字体颜色(forecolor)、字体背景色(backcolor)、特殊符号(charmap)、隐藏按钮显示开关(wp_adv)、隐藏按钮区起始部分(wp_adv_start)、隐藏按钮区结束部分(wp_adv_end)、锚文本(anchor)、新建文本(类似于清空文本)(newdocument)、插入more标签(wp_more)、插入分页标签(wp_page)、拼写检查(spellchecker)。下面就把这些功能掉出来吧!效果图:

是不是和默认的那个简陋的编辑器不一样呢?最后一行功能是用代码加上的。这些功能默认编辑器是没有的!只是我们需要把它们调出来加上就可以啦,开始还对这个摸索了不少时间- -,最后发现其实方法超级简单!
找到你正在使用的那个主题的模版函数文件(也就是functions.php这个文件),在其中加入下面这段代码:
//增强编辑器开始
function add_editor_buttons($buttons) {
$buttons[] = ‘fontselect’;
$buttons[] = ‘fontsizeselect’;
$buttons[] = ‘cleanup’;
$buttons[] = ‘styleselect’;
$buttons[] = ‘hr’;
$buttons[] = ‘del’;
$buttons[] = ‘sub’;
$buttons[] = ‘sup’;
$buttons[] = ‘copy’;
$buttons[] = ‘paste’;
$buttons[] = ‘cut’;
$buttons[] = ‘undo’;
$buttons[] = ‘image’;
$buttons[] = ‘anchor’;
$buttons[] = ‘backcolor’;
$buttons[] = ‘wp_page’;
$buttons[] = ‘charmap’;
return $buttons;
}
add_filter(“mce_buttons_3”, “add_editor_buttons”);
//增强编辑器结束
最后,附上搜集的按钮调用的Key,也就是说,下面这些功能都可以增加到编辑器里面,哈哈,够强大吧!
1.剪切(cut)复制(copy)粘贴(paste)撤销(undo)重做(redo)居中(justifycenter) 2.加粗(bold)斜体(italic)左对齐(justifyleft)右对齐(justfyright) 3.两端对齐(justfyfull)插入超链接(link)取消超链接(unlink)插入图片(image) 4.清除格式(removeformat)下划线(underline)删除线(strikethrough) 5.锚文本(anchor)新建文本(newdocument) 6.字体颜色(forecolor)字体背景色(backcolor) 7.格式选择(formmatselect)字体选择(fontselect)字号选择(fontsizeselect) 8.样式选择(styleselect)无序列表(bullist)编号列表(numlist) 9.减少缩进(outdent)缩进(indent)帮助(wp_help) 10打开HTML代码编辑器(code)水平线(hr)清除冗余代码(cleanup) 11.上标(sub)下标(sup)特殊符号(charmap)插入more标签(wp_more) 12.插入分页标签(wp_page) 13.隐藏按钮显示开关(wp_adv) 14.隐藏按钮区起始部分(wp_adv_start) 15.隐藏按钮区结束部分(wp_adv_end)
- 话题列表
- 推荐阅读
-
- 优质推荐
全站搜索










