制作英制CMS评论表的教程及实例
发布时间:2020-11-07
评论发布表单的制作,可应用于内容模板及评论列表模板
| https://www.moyublog.com/notes/评论表单变量说明 |
| 变量名 | 例子 | |
| 评论表单提交地址 | [!---news.url--]e/enews/index.php | |
| 栏目ID变量 | classid | |
| 信息ID变量 | id | |
| 用户名输入框变量 | username | |
| 密码输入框变量 | password | |
| 评论内容输入框变量 | saytext | |
| 匿名发表变量 | nomember | |
| 验证码输入框变量 | key | |
| 显示验证码 | https://www.moyublog.com/notes/[!---news.url--]e/ShowKey/?v=pl | |
| 回复ID记录变量 | repid | |
| 评论事件变量 | enews | |
| 提交后返回地址变量:https://www.moyublog.com/notes/ecmsfrom | ecmsfrom变量值有三种方式: 1、如果不设置则返回系统默认的地址; 2、如果值为9,那么返回的是提交地址,系统自动识别; 3、如果设置除了9以外其它值,将返回变量值的地址。 |
| https://www.moyublog.com/notes/评论表单制作范例 |
| https://www.moyublog.com/notes/一、表单范例1: | |||||||||||
| 1、用Dreamweaver制作好表单: | |||||||||||
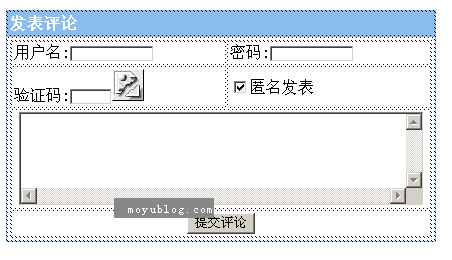
设计视图: 代码模式下的表单代码
|
|||||||||||
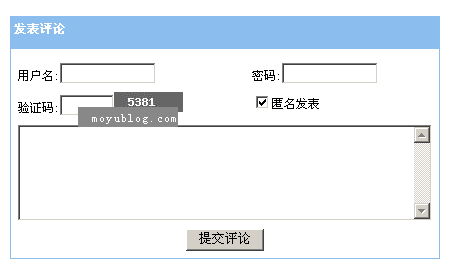
| 2、将表单加到内容模板或评论列表模板里即可,最终评论表单显示效果为下图: | |||||||||||
 |
|||||||||||
| https://www.moyublog.com/notes/评论表单其它说明 |
| 1、如果会员登陆后发表评论,则系统按登陆会员帐号发表评论。 |
| 2、在评论列表模板中,可以用[!---lusername--]显示登陆会员帐号,[!---lpassword--]显示登陆用户密码(加密过)。 |
| 3、可直接输入用户名进行匿名发表。 |
- 话题列表
- 优质推荐
全站搜索














