【工具类】CssLoad:CSS动画设计工具
发布时间:2020-09-17
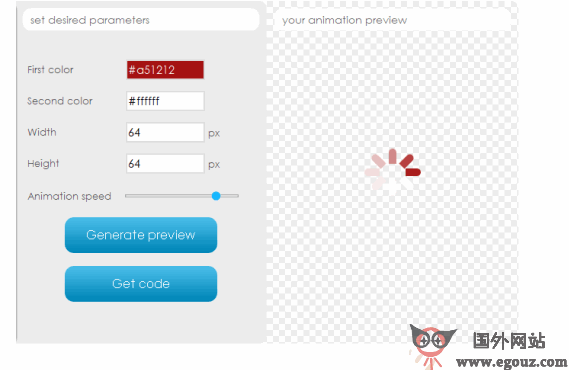
CssLoad:CSS动画设计工具是完全基于CSS的加载动画设计工具,你可以方便的通过网站的设置面板来调整加载动画的各项属性,包括显示颜色、大小和速率,适用于各种AJAX和JQuery中的等待动画。

这款加载动画制作工具的好处是全部使用了CSS来进行动画渲染,没有用到任何的JS代码,不会拖慢网页的加载,但缺点也是明显的,就是对浏览器版本的要求比较高。
如果你正在开发一款基于AJAX或者JQuery的应用,又不用担心浏览器支持问题,那么使用这款完全基于CSS的加载动画,是非常不错的选择。并且,网站预设的这些加载动画和进度条都是目前非常流行,也是很多网站都用的,不会太过时。
支持CSS加载动画的浏览器
Firefox 5+
Google Chrome
Safari 4+
Safari for IPhone
Android 2+
RIM OS6 web browser
Other browsers with -webkit- prefix
当然,如果你不能确定你的用户都用的上述浏览器,也可以抛弃CSS加载动画,使用GIF或者APNG图片来代替,这样的话选择就很多了,也同样来自CSS load开发团队的另外一款在线制作工具Preloaders.net,里面有超级多的3D动画效果,也比使用CSS更加简单,也是一种不错的选择。
- 话题列表
- 推荐阅读
-
- 优质推荐
全站搜索