【工具类】Pingdom:在线网站速度检测工具
发布时间:2020-09-17
Pingdom:在线网站速度检测工具是由一家网站监测服务公司推出的网页速度检测工具,帮助用户找出影响网站速度的原因,并给出改善网页性能的可行性方案,对于有网站的用户来说非常实用。

有站点的站长们很多时候都会遇到网站打开速度慢的问题,我们都知道打开一个网页需要加载文字、图片、CSS、JS等内容,如果你网页打开速度慢的话,就需要分析是哪个文件拖慢的网页的打开速度,网站速度也是优化的一部分,这个不得不去重视。
利用Pingdom Tools 网页测速工具,可以帮你把网页载入时间转为图表,清楚了解每一个网页元件是否成为拖慢网页开启速度的原因,Pingdom Tools 也会提供你每个项目的评分及改善建议,帮助网站管理者进行分析、最佳化。
打开Pingdom Tools 的网页测速功能(Full Page Test)后,输入要检测的网站链结,接着从底下选择是否要把检测记录储存、公开,目前可选择的测速点有荷兰、美国纽约和美国德州三种。
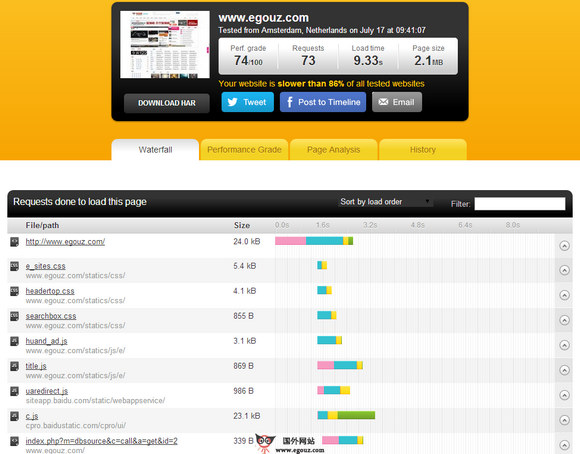
按下Test Now后会开始检测,从底下的瀑布流可以看出网页内每个物件载入的时间长度,转化为图表后更简单易懂,在完成测试后,最上方会出现四个数据,分别为:Perf.grade(评分)、Requests(请求数)、Load Time(载入时间)和Page Size(网页大小),除了评分愈接近100分愈好以外,其余三个项目则是越少越好。点击每个项目后方的箭头,还会显示详细资料。
切换到性能评分(Performance Grade),Pingdom Tools 会依照不同的检测类别来给予评分,越靠近上方的代表得分越低,也是最需要尽快改善的地方,一样可以点击后方的箭头来取得更详细说明。
从页面分析(Page Analysis)可以看到服务器回应代码、载入时间分析、页面分析等详细数据,记得去找找看有没有无法打开或发生错误的网页。
该网站除了提供网页载入速度检测的工具外,还提供了一个DNS健康检测服务,主要是检查域名的相关设置是否正确。
- 话题列表
- 推荐阅读
-
- 优质推荐
全站搜索