【工具类】在线Bootstrap可视化编辑器
发布时间:2020-09-17
Bootply:在线Bootstrap可视化编辑器是一个支持Bootstrap前端开发的开源工具包的可视化编辑器工具,如果你不懂Bootstrap的话没关系,可以用Bootply工具直接编辑制作自己想要的模版样式。

Bootstrap是Twitter推出的一个用于前端开发的开源工具包。它由Twitter的设计师Mark Otto和Jacob Thornton合作开发,是一个CSS/HTML框架。目前,Bootstrap最新版本为3.0 。Bootstrap中文网致力于为广大国内开发者提供详尽的中文文档、代码实例等,助力开发者掌握并使用这一框架。
不过对于很多新手来说,很多知识都是不太了解的,如果你不深入的去了解Bootstrap的各种功能和使用方法,你是很难自己去实际制作自己的网站模版,有了Bootply可视化工具,你就可以很轻松的完成自己的模版了,完全可视化的操作方式,所见即所得。
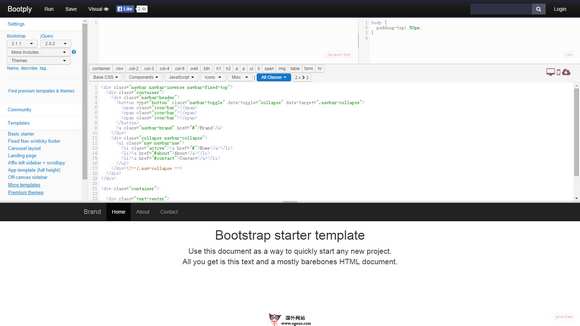
Bootply工具其实就似乎Bootstrap的引导使用工具,指点你如何编辑CSS、HTML和JavaScript,采用可视化的拖放方式来快速设计和制作模版,Bootply的界面左侧是各种代码片段,上面是可编辑代码的区域,下面就是直接看效果的区域了,你可以使用Bootply设计、测试、调试自己的模版。
- 话题列表
- 推荐阅读
-
- 优质推荐
全站搜索










