【工具类】Maqetta:HTML5可视化移动端设计工具
发布时间:2020-09-17
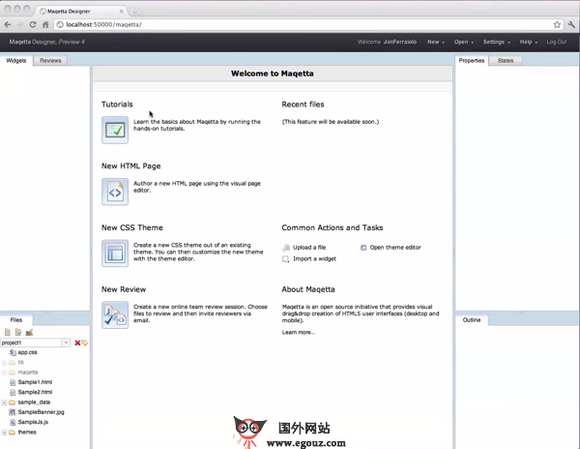
Maqetta:HTML5可视化移动端设计工具是一个由Dojo基金会发布的一个开源项目,提供了所见即所得的HTML5用户界面可视化制作工具,直接在网站上制作而不需要安装其他插件,因其开源,所以你可以下载源码部署在自己的服务器上使用。

Maqetta 应用本身用由 HTML5/Ajax 所编写,因此运行在浏览器中无需请求额外的插件或下载。Maqetta 的主要设计目标之一是建立为开发人员准备的 UI 原型,提高从页面设计师将原型转交给开发工程师的工作效率。由 Maqetta 创建的用户原型界面可以递交给开发工程师直接转换成实际出品,减少重新开发的工作量,促进在整个开发生命周期里,最大程度保存表现层资源,如 CSS 样式。
Maqetta功能概述:
1.WYSIWYG 可视化页面编辑;
2.通过拖拽实时建立 UI 原型;
3.设计和源码浏览同步编辑;
4.对 CSS 样式深度支持,可扩展 CSS 主题和插件 widget;
5.原型符合 html5,css3 标准,可直接交付使用;
6.提供 web-based 的评论功能,可供团队成员 review;
7.可支持最初的线框图设计和详细的象素级别最终设计;
8.支持移动设备用户界面原型设计,可模拟真实设备大小。
由 Maqetta 生成的代码可以被直接用于开发,旨在做 UI 原型这个阶段,就已经将 CSS 部分的代码完成,极大程度避免再次开发界面工作。设计师可以通过工具条的“Switch theme”按钮切换当前样式主题,将 MOCKUP 原型以线框图手绘呈现,供团队成员进行 Review, 切换成线框图模式的好处是,将关注点放至功能层面及页面的跳转关系,流程上,而不是样式层面上。
Maqetta 是基于浏览器的开源的所见即所得的 HTML5 快速产品原型设计工具,支持 Google Chrome、Mozilla Firefox 3.5+ 和 Mac Safari 5,为用户体验设计师提供了一个可见即可得的可视化编辑环境。它可以在浏览器上直接使用,无需安装任何插件,使得制作界面原型的工作通过简单的拖拽即可完成 , 并支持移动设备用户界面原型开发。
这里提供一份详细的Maqetta使用说明还有一份Youtube网站上的视频教程。
- 话题列表
- 推荐阅读
-
- 优质推荐
全站搜索