【经典网站】UpUp:网站离线加载代码
发布时间:2020-09-16
UpUp 是一个免费开源的JavaScript代码,可以为站长们提供一种把网站离线到移动设备上离线访问,不要觉得这种功能需要多高的技术,其实很简单,只需要一段代码即可完成,这样可以极大的提高用户的体验度和粘合度。

随着行动网路与WiFi日渐普及,目前许多使用者可能都不是坐在电脑前上网,而是通过例如手机、平板电脑来浏览网站。但大家都知道,无线网路并不一定时时刻刻都有良好的连线品质,如果刚好进电梯、搭捷运,或是遇到收讯死角,网路就无法正常开启网站。如果你希望提供使用者更好的浏览体验可以考虑使用UpUp来强化网站在离线时的浏览功能。
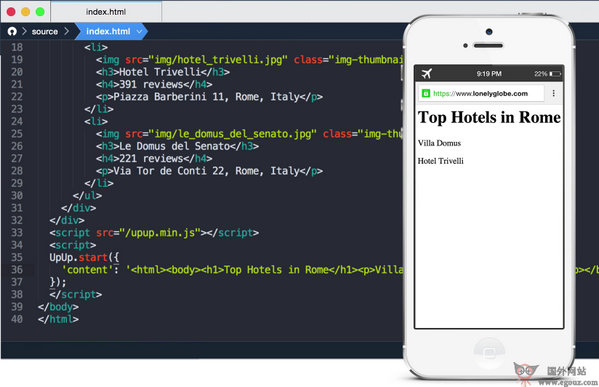
使用方法很简单:目前UpUp 支援所有主要浏览器,包括Chrome 40+、Opera 27+ 及Firefox 41+。只要到GitHub下载最新版本的upup.min.js代码,把它上传到你的伺服器,然后从网页里载入这段程式码即可。利用设置来选择当离线状态时要载入的页面及相关内容。
<script src=”/upup.min.js”></script>
<script>
UpUp.start({
‘content-url’: ‘offline.html’ // show this page to offline users
});
UpUp使用一项名为Service Workers技术,大多数的主流浏览器都能支持,当使用者处于离线状态,就能够浏览指定的网站内容,当无网络可用的时候,浏览器会出现浏览器的错误画面,在网站加入UpUp 后,你可以设定要以那些内容或网页来取代这情境,无论要显示简易离线讯息,或是建立一个离线也能够浏览的网页,都能轻松做到。
</script>
- 话题列表
- 推荐阅读
-
- 优质推荐
全站搜索