【工具类】Responsive:响应式网站测试工具
发布时间:2020-09-17
Responsive Web Design Tester 是一个款基于浏览器的响应式网页开发工具,支持在浏览器中测试网站的现实效果,支持Chrome、Opera、Firefox浏览器,帮助设计师们轻松的实现模版在不同设备间的显示效果。

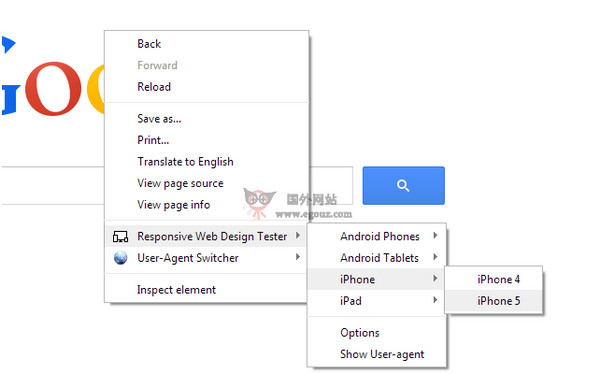
Responsive Web Design Tester是浏览器扩展插件,使用非常简单,安装后就能快速切换要模拟的行动装置类型,内建包括Android手机、Nexus平板电脑、BlackBerry、Kindle Fire 、iPad和iPhone,也能依照开发者需求来自订加入要测试的装置解析度。
在浏览器安装Responsive Web Design Tester后,点选该按钮会显示工具的主功能,我们从「Select Device」选择要测试模拟的装置名称类型。可以看到 Responsive Web Design Tester 预设已提供约24 种的装置类型,包括大家熟悉的HTC One、Nexus 7、BlackBerry、Kindle Fire、iPad、iPad Pro、iPad Mini 及iPhone。
Responsive Web Design Tester支持内建选项设置,能让我们自由调整要模拟测试的装置类型和解析度,同时也能编辑群组来管理更多的装置,非常强大!
- 话题列表
- 推荐阅读
-
- 优质推荐
全站搜索