【工具类】Resizer:网页跨平台显示检测工具
发布时间:2020-09-17
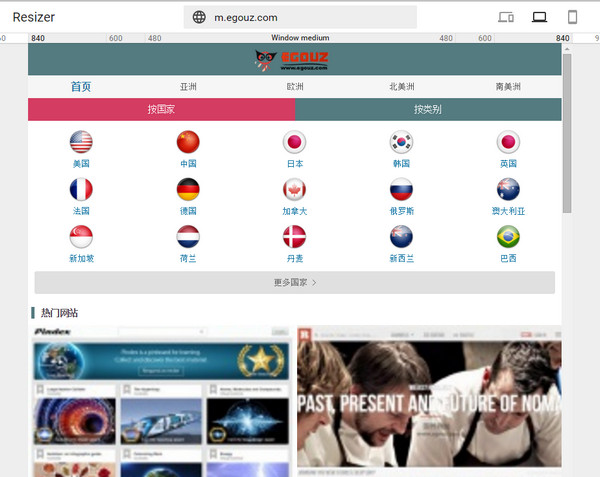
谷歌推出了一款免费的检测网站在电脑、平板电脑和手机上显示效果的工具,设计师只要打开网址输入目标站点链接即可看到网站在不同画面大小的显示样式,也可以切换到不同设备下进行预览。

网站开发除了要适应PC端外还需要涉及到移动端、平板电脑,分辨率不同、屏幕大小不同、浏览效果更不同,兼顾这么的不确定因素需要设计师们随时查看不同设备下的展示效果,Google Resizer和微软Browser Screenshots最大差异在于Resizer能真正模拟出网页在不同装置的实际运作情形,当然你也可以控制画面,点选链结,跳换到不同页面,或者拉开侧边栏选单等等,相较之下Resizer会更为实用。
- 话题列表
- 推荐阅读
-
- 优质推荐
全站搜索