【工具类】Pingendo|视觉网页设计工具
发布时间:2020-09-17
Pingendo 是一款支持RWD自适应的全视觉化网页设计工具,用户可以直接用拖曳的方式完成基本的RWD页面结构设计,可以大幅的减少版面编排的时间,对网页设计的人来说是相当实用的工具。

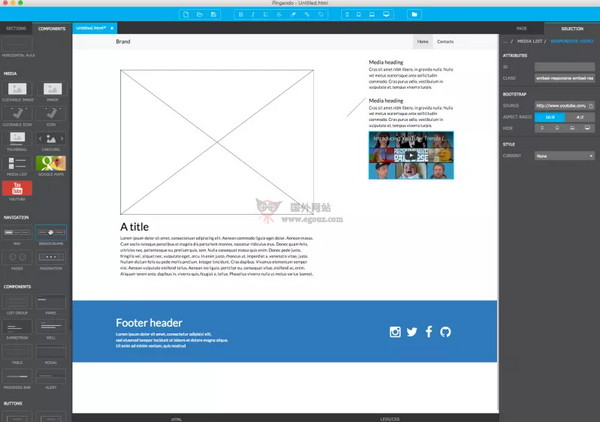
想要独立设计网页的用户,只要有一点网页设计基础的人应该很快就能够上手;首先开启时新增页面会有全空白跟预设的版面让你选择,基本上要自己做当然是从全空白开始。
最左边是全部可以用的工具,包含区块及各种内容项目,最右侧则是用来调整你所选择的区块或项目,中间则是编辑区。编辑方式完全是视觉化,直接拖着你要使用的项目到中间画面就可以了,如果有外包内,或是顺序时,拖曳进到编辑区时也都会有蓝线做区分,让你方便拖曳到要放置的地方。
为了让Demo 画面更逼真,Pingendo 内建了一些图库素材可以使用,当你点击图片的X 区块就会进到这画面,可以选择用来Demo 的照片。当基本结构设定完后,也可以在右侧微调各项目的ID、Class 等。除此之外也能直接透过下方展开HTML 及CSS 区块,直接编辑。
- 话题列表
- 推荐阅读
-
- 优质推荐
全站搜索