【素材网站】免费CSS英文字体源码【CssSans】
发布时间:2020-09-17
我们都知道网站上的字体都是根据系统字体而来,不管你采用什么样的字体都需要根据系统字体来设置,日本的一家团队以纯CSS语言设计了英文字体,CssSans字体源码开放了源代码免费下载使用。

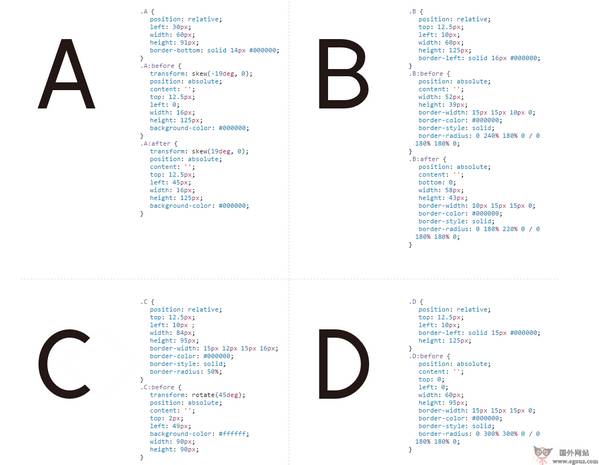
CSS语言一般是用来为结构化的文件加入样式,当我们浏览网页的时候,包括内容颜色,字型和排版等都是用CSS打造的,现在你可以用CSS来打造纯CSS英文字体了,CSS SANS只用CSS代码来设计,包括A到Z的所有英文字母,只用代码就可以实现。
打开网站后你会看到Fonts页面上列出来所有从A到Z的英文字母的CSS语法,将鼠标放到CSS语法上还会标记这段语法主要在构建字元符号的那一部分,对于学习CSS设计的用户来说这样是不错的教程。
- 话题列表
- 推荐阅读
-
- 优质推荐
全站搜索