【素材网站】Materialicons:谷歌免费向量素材网
发布时间:2020-09-17
Material Icons 网站是由Google发布的一个提供免费向量图集的素材站点,可资源用于个人或者商业项目,格式有SVG/PNGS/ICON/FONT,如果你正好在开发网页,或者设计iOS、Android应用程式,这套图示是个可以运用的免费资源。

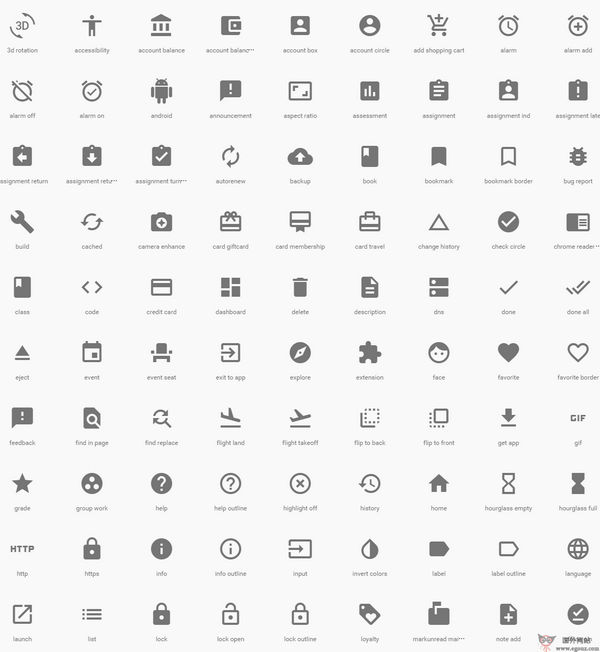
Material icons 图示分门别类,有包含Action、Alert、AV、Communication、Content、Device、Editor、File、Hardware、Image、Maps、Navigation、Notification、Social、Toggle 等主题类型,几乎所有使用者需要的图示都能在这里找到。
这些图示的主要特色是辨识度极高,无论在何种大小显示下都能清楚阅读,此外,网站提供包括SVG、PNGs和Icon Font三种类型,18dp、24dp、36dp和48dp四种尺寸。
Material icons 图示集没有使用限制,也能在产品内重制或再次分享这些素材,如果使用时欢迎在产品About 页面标记图示来源(不是必须),唯一要求是不可转售这些图示。
开启Materials icons 网站后,可从上面看到特色说明,这套图示集有提供图示字型(Icon Font),且托管于Google Web Fonts,如果需要可以参考说明操作。
将网页往下拉,即可看到Materials icons 提供的相关图示,可以发现这些图示设计都相当简洁,而且没有太多复杂变化,重要的是即使在小萤幕(如手机、平板电脑)显示,也能很清楚看到图示要传达的讯息。
点选任意图示后,下方会显示该图示在黑色或白色的呈现情形,右下角则有SVG、PNGs 和Icon Font 的下载链结(左边可以切换大小)。如果你是使用Icon Font 字型来带入图示的话,下方也会有详细的设定说明,简单来说,就是先把Icon Font 内嵌网站,然后以class 来调用图示即可。
- 话题列表
- 推荐阅读
-
- 优质推荐
全站搜索