【工具类】Protopie|移动端交互原型设计工具
发布时间:2020-09-17
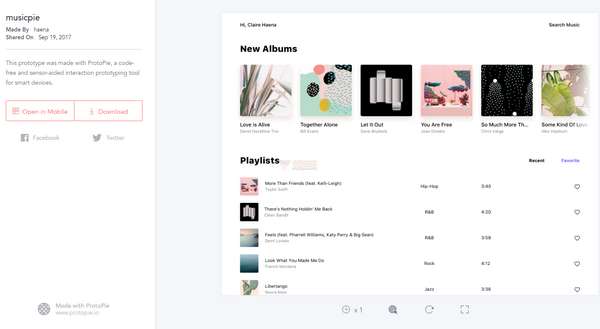
「Protopie」是一款可以让小白也能轻松上手的交互原型设计工具,无需编程基础的低学习成本全平台的高保真原型设计工具。有了ProtoPie,高保真原型不再难,软件页面简单易懂,降低交互原型制作门槛。

在原型设计的过程中,可不是做几个简单的页面就完事了。我们需要通过制作交互,让不同的页面,甚至是一个页面内的不同元素,对用户的操作做出反应。ProtoPie 不但拥有清晰直接的交互制作逻辑,更是能在「零代码」的情况下,制作许多复杂、炫酷的交互。
在 ProtoPie 中制作一个交互动作,就像在捷径应用中制作一套简单的捷径一样轻松。我们只需要添加触发,选择对象,再添加一个反应动作即可完成一个交互动作。你不但可以让元素对屏幕的点击进行响应,更是可以对移动设备的各种传感器,甚至是 iPhone 的 3D touch 做出响应。
与捷径一样,尽管 ProtoPie 采用了「零代码」的设计,但我们依然可以使用 if…else 判断语句来构成复杂的交互逻辑。配合特殊的「发送/接收」动作,我们可以在多个设备之间实现信息联动,同时在收到指定数据时,触发特殊的画面效果。
在原型设计中,我们免不了会从网上下载一些素材,这些素材却大多是为 Sketch、Adobe XD 所提供的。面对海量优质素材,以往我们的选择基本都是通过安装插件、转换格式等方法,让自己所使用的应用可以打开这些素材。在 ProtoPie 中,这样的问题将不复存在。ProtoPie 可以在不安装任何插件的情况下,原生支持导入 Sketch、Adobe XD 的素材。
有了ProtoPie,你可以节省宝贵的时间和精力。只需组合交互,就有了一个完整的高保真原型。,学生可以通过基本模块快速熟悉软件,几个课时的学习后便可以通过不同模块的搭配组合制作出丰富细腻的交互效果, 由浅入深,探索无限可能。
- 话题列表
- 推荐阅读
-
- 优质推荐
全站搜索