【数据测试】cleancss,在线优化你的CSS代码
发布时间:2020-09-17
cleancss,在线优化你的CSS代码,
在编写css代码时候,可能有一大部分人,先是不按照规范就一通写下去,达到最终结果后再进行规范化,以便于后期的修改和阅读,包括我在内也是,因为编写的时候这里错误那里修改,以及头疼的兼容问题加以时间不够用的压迫感就顾不得规范了,这是一种不好的习惯!现在我们用Cleancss这款在线优化CSS代码应用可以很方便的对原来的代码进行标准规范优化。
cleancss一个强大的CSS在线优化压缩应用,可以对CSS代码进行5种规范化压缩优化,如果选择最佳阅读方式优化(Standard),体积会增加,如果不考虑后期阅读修改方便可以选择最小体积优化(Highest ).

使用方法;
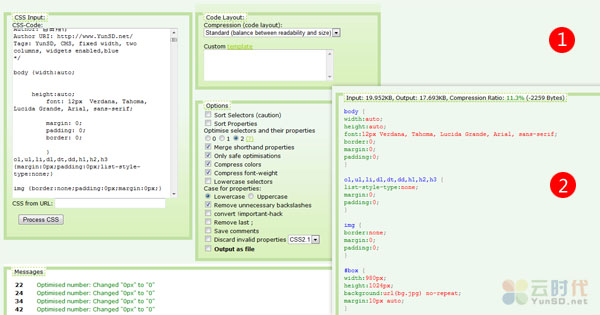
1.首先打开cleancss网站,把CSS代码复制粘贴到”CSS Input”文本框内,或者在”CSS from URL:”输入框输入CSS文件的绝对URL网络地址;
2.在”Compression (code layout):”处选择要压缩的方式,可以选择最小体积压缩(Highest)、High、Standard、Low、 Custom等五种压缩方式,这里选择的是最佳阅读方式优化(Standard);
3.在”Options”下的选项可以选择其他压缩参数,如果保留注释,大小写转换输出,转换hack,删除无效属性等等一些可选参数,一般可以忽略这个参数选择,然后点击”Process CSS”对CSS代码进行优化压缩,最后我们复制优化好的CSS就OK啦!
传送门:http://www.cleancss.com/
以上就是关于cleancss,在线优化你的CSS代码的基本内容,更多相关信息,请关注www.5d.ink
- 话题列表
- 推荐阅读
-
- 优质推荐
全站搜索