【数据测试】CSS3 Generator,在线生成CSS3圆角代码 可视化界面
发布时间:2020-09-17
CSS3 Generator,在线生成CSS3圆角代码 可视化界面,
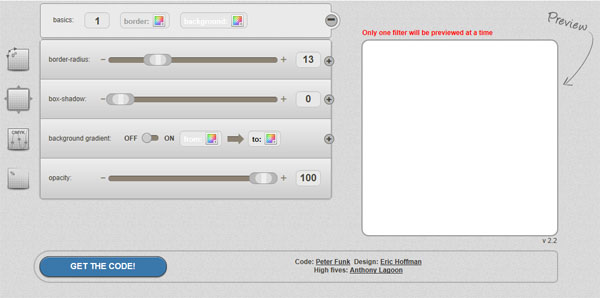
CSS3 Generator是一个提供在线生成CSS3圆角代码服务的云应用,可视化的代码生成界面,完全免费,无需注册,而且使用超级简单。

使用方法
登陆CSS3 Generator 应用网站,在可视化界面设置 圆角大小、圆角背景阴影、边框大小、渐变、颜色后,点击“Get the code!”就可以获取生成的CSS3圆角代码,复制就可以应用到你的CSS代码里面,不支持IE7、IE8浏览器。
传送门:http://www.css3.me/
另外一个值得推荐的CSS3代码生成网站:http://www.css3generator.com/
以上就是关于CSS3 Generator,在线生成CSS3圆角代码 可视化界面的基本内容,更多相关信息,请关注www.5d.ink
- 话题列表
- 推荐阅读
-
- 优质推荐
全站搜索