【Wordpress相关】WordPress 主题教程 #5e:日志导航链接
发布时间:2020-09-17
- <div class=”navigation”> – 开始一个名为 navigation 的 DIV 标签。
- <?php – 开始 PHP 代码
- posts_nav_link() – 调用后一页和前一页的链接。
- ; – 停止调用。
- ?> – 结束 PHP 代码
- </div> – 结束名为 navigation 的 DIV 标签。
- WordPress 主题教程 #5e:日志导航链接
WordPress 主题教程 #5e:日志导航链接,
日志导航链接是的第五篇的第五部分,在绝大多数的 WordPress 博客的底部,都会有 下一页 (Next Page) 或者 上一页 (Previous Page) 这样的导航链接。我们可以通过 WordPress 的模板系统中的 posts_nav_link() 这个函数调用这些链接。
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script> <script> (adsbygoogle = window.adsbygoogle || []).push({}); </script>
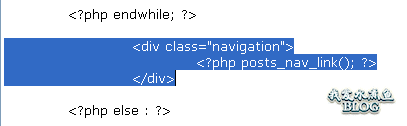
在 <?php endwhile; ?> 和 <?php else : ?>之间添加如下代码:
<div class="navigation">
<?php posts_nav_link(); ?>
</div>
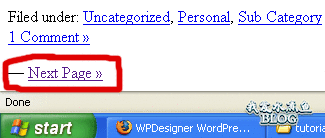
效果如下:

保存并刷新,查看后一页或者前一页的链接。默认情况下,如果没有超过10篇日志的话,是不会显示导航链接,如果没有超过10篇日志,依然想看到导航链接,登录到管理界面,在 设置 > 阅读 页面,把它设置为比所有日志少一篇。如,有6篇日志,就设置为5。
如何定制化 posts_nav_link():
和前面 postmetadata 课程中介绍的函数一样,我们也可以给这个函数3个参数,分别给链接的中间,前面和后面的设置字符,如下:
<?php posts_nav_link('in between','befor','after'); ?>第1个参数是显示在后一页和前一页链接的中间。第2个参数显示在前面。第3个参数显示在后面。
这里是一个定制化 posts_nav_link() 的例子:

专题::
本站推荐使用的主机:,国外主机建议使用。
原文:
- 话题列表
- 推荐阅读
-
- 优质推荐
全站搜索