【Wordpress相关】WordPress 主题教程 #14:底部和拆分 Index
发布时间:2020-09-17
- 创建一个新文件,把它命名为 header.php。
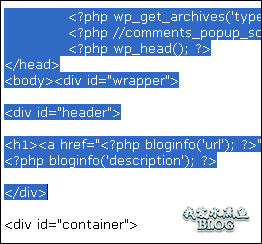
- 在 index.php 文件中,把 header DIV 及以上所有东西都拷贝到 header.php 文件中。
- 和第4步一样,更多相同的事情。这次,创建 sidebar.php 文件。
- 把 index.php 文件中的 Sidebar DIV 从开始到结尾都复制到 sidebar.php 文件中。
- 那么,在 index.php 文件,将其取代为:<?php get_sidebar(); ?>.
- 保存并刷新浏览器,再一次,你应该看到没有变化。
- 这是我的 文件。
- 为
footer.php重复上面的步骤。 - 这是我的 文件。
- 创建了三个新文件:header.php,sidebar.php 和 footer.php。
- 使用了三个新的函数:get_header(),get_sidebar() 和 get_footer()。
- 下面是这节课结束之后,index style header footer 文件应该分别是:index-lesson-14.txt,style-lesson-14.txt,header-lesson-14.txt,sidebar-lesson-14.txt,footer-lesson-14.txt
- WordPress 主题教程 #14:底部和拆分 Index
WordPress 主题教程 #14:底部和拆分 Index,
底部和拆分 Index是的第十四篇,这篇我们完成对主题的样式化和开始把 index.php 文件分成多个小文件。在这篇中,首先要对 style.css 文件进行修改,然后把 index.php 分成一些新的文件。
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script> <script> (adsbygoogle = window.adsbygoogle || []).push({}); </script>
打开 XAMPP,主题文件夹,Firefox,IE,index.php 和 style.css。
第1步:样式化 footer
给 footer DIV 增加 10px 顶部填充。你还记得如何增加填充?这次我不提供代码。
第2步:设置 footer P 的行距
给 footer 里的所有的 P 标签 18px 行距。那是 #footer p{}.。(今天关于 CSS 的就这么多。)
第3步:[block]0[/block]


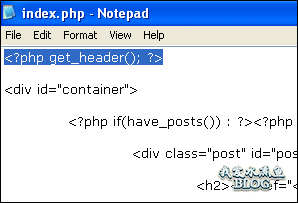
这是我的 文件。不要从我的这里拷贝,从你自己的 index.php 文件拷贝。
第4步:在 [block]1[/block] 中导入 [block]2[/block]
为了使所有从 index.php 中拷出的内容依然在 index.php 文件中,输入以下代码:
<?php get_header(); ?>

这是个 WordPress 主题系统特别用来导入 header.php 文件的函数,而不用使用 PHP 的函数:<?php include (TEMPLATEPATH . ‘/header.php’); ?>.
保存并刷新浏览器,你应该看到没有变化。如果你的改变破坏了主题,那么肯定有错误。
第4步:[block]3[/block]

第5步:[block]4[/block]

教程回顾
专题::
本站推荐使用的主机:,国外主机建议使用。
原文:
- 话题列表
- 推荐阅读
-
- 优质推荐
全站搜索