【Wordpress相关】jQuery 图片播放插件 FancyBox 和其 WordPress 插件
发布时间:2020-09-17
- 支持图片,HTML 元素,Flash 动画,Iframe 以及 AJAX 支持。
- 可以自定义播放器和 CSS 样式。
- 可以以组的形式进行轮转播放。
- 如果加载了鼠标滚动插件(mouse wheel plugin),FancyBox 还支持通过鼠标滚动事件来翻阅图片。
- 通过 easing plugin,可以实现更花哨的轮转效果。
- 可以在放大的元素下面添加阴影,使得更有立体感觉。
jQuery 图片播放插件 FancyBox 和其 WordPress 插件,
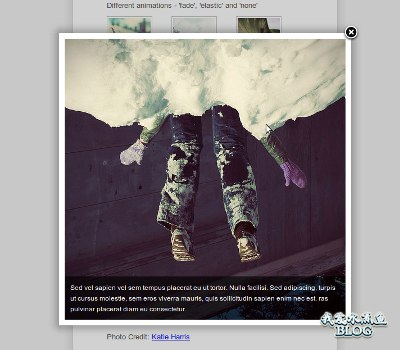
什么是 FancyBox
是一个 jQuery 图片播放插件,它可以使用类似于 MAC 系统中 “Lightbox” 方式在网页前面浮动显示和播放图片,网页内容,或者其他多媒体内容。
FancyBox 的特性
FanyBox 的 WordPress 插件
正是因为 FancyBox 的强大,很多 WordPress 爱好者,就开发了 FancyBox 的 WordPress 插件,增强 WordPress 的图片显示效果。
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script> <script> (adsbygoogle = window.adsbygoogle || []).push({}); </script>
1. Easy FancyBox
可以非常容易让你在 WordPress 中启用 FancyBox 插件,Easy FancyBox 可以使得你博客中所有指向图片文件 (.jpg/.bmp/.gif/.png) 和 Falsh 动画文件 (.swf) 自动获取 FancyBox 的弹出效果。这个插件没有配置页面,没有选项,只需激活即可,这也是我推荐的插件方式。

下载:。
2. Fancy Gallery
整合 FancyBox 到你的 WordPress 博客中,同样,所有指向图片的链接都会自动使用 FancyBox 的方式弹出页面的上面,如果你使用 <style type='text/css'> #gallery-1 { margin: auto; } #gallery-1 .gallery-item { float: left; margin-top: 10px; text-align: center; width: 33%; } #gallery-1 img { border: 2px solid #cfcfcf; } #gallery-1 .gallery-caption { margin-left: 0; } /* see gallery_shortcode() in wp-includes/media.php */ </style>
下载:。
3. FancyBox Gallery
把 FancyBox 这个 jQuery 插件集成到 WordPress 的 Gallery 功能中,你只需要在日志内容中试用 Gallery Shortcode 显示缩略图,这个插件就会处理好剩下的,你会得到非常漂亮的大图弹出效果,而且还会修正大小到适合浏览器窗口。
下载:
4. FancyBox for WordPress
这个是做的最复杂的 FancyBox 插件,他可以让你自定义 FancyBox 的所有东西,包括边距,边框,颜色,放大速度,动画效果,关闭按钮的位置,覆盖层的颜色,透明度,还有如果去归类一组相册的选项等等。
下载:
本站推荐使用的主机:,国外主机建议使用。
- 话题列表
- 推荐阅读
-
- 优质推荐
全站搜索