【Wordpress相关】使用 Apaxy 美化网站目录浏览
发布时间:2020-09-17
- 使用 CSS 美化目录浏览。
- 可以使用 JavaScript 或者 jQuery 方式弹窗。
- 可以添加欢迎消息,下载指示和版权信息。
- 添加自定义文件类型图标(需要修改 .htaccess 文件)。
- 下载:Apaxy 并解压缩。
- 将 /apaxy 文件夹里面的内容复制到 /share 目录下。
- 编辑 htaccess.txt 文件(现在应该在 /share 目录下),并且把所有的 {FOLDERNAME} 改成直接指向站点 root。比如:
AddIcon /{FOLDERNAME}/theme/icons/gif.png .gif应该改成:AddIcon /share/theme/icons/gif.png .gif
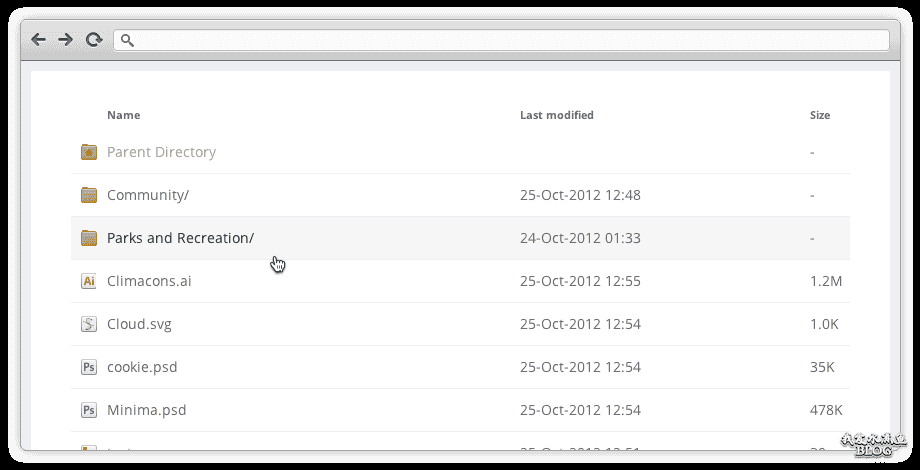
使用 Apaxy 美化网站目录浏览,
是一个非常好玩的工具,它可以把美化网站目录浏览和使用体验,它使用的时 Apache 的 mod_autoindex 的模块,并且通过一些 CSS 去覆盖默认的目录浏览的样式。

<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script> <script> (adsbygoogle = window.adsbygoogle || []).push({}); </script>
Apaxy 的主要功能
Apaxy 安装
假设你的服务器上的 /share/ 目录适用于文件分享的。
搞定,下载:
本站推荐使用的主机:,国外主机建议使用。
- 话题列表
- 推荐阅读
-
- 优质推荐
全站搜索