【Wordpress相关】优化单选框 radio 样式:随点击变换选中和未选中状态图片
发布时间:2020-09-17
优化单选框 radio 样式:随点击变换选中和未选中状态图片,
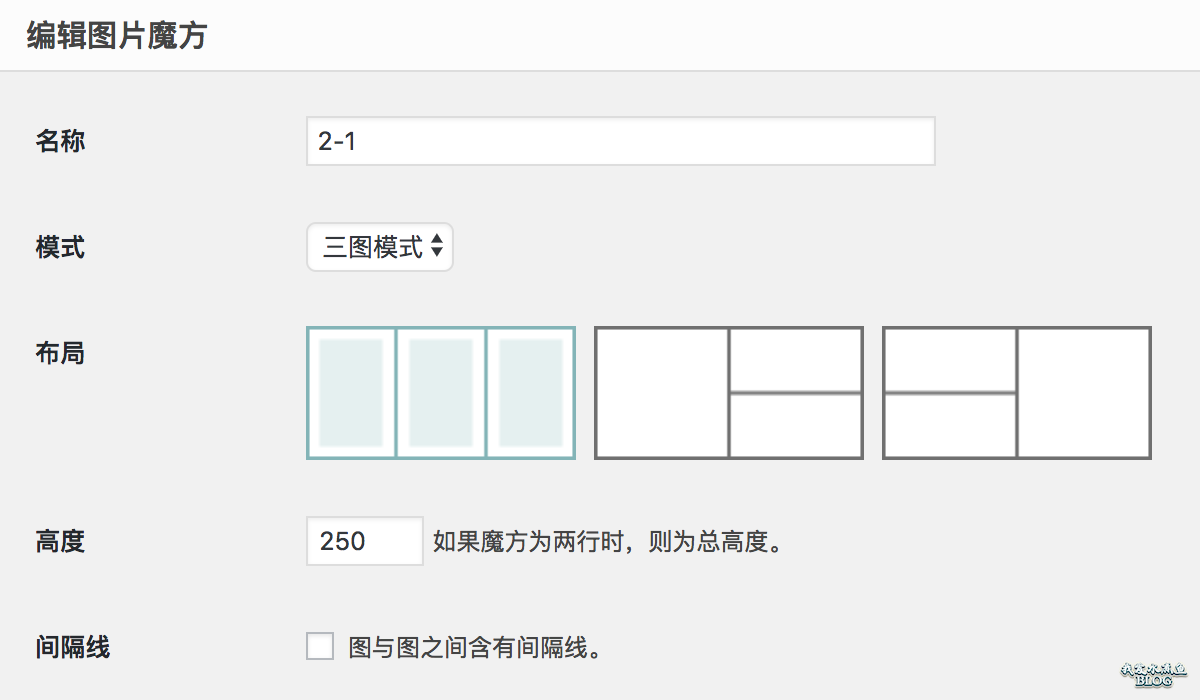
最近在给做一个图片魔方的功能,就是用户可以给电商小程序首页设置不同数量和布局的图片魔方来装修,其中在设置图片模仿的时候,要选择几张图布局是怎么布局的,如下图所示:
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script> <script> (adsbygoogle = window.adsbygoogle || []).push({}); </script>

这里的布局其实是一个单选框 radio,为了加强用户体验,我们通过示意图来演示这个布局下的图片魔方在小程序前端的效果,为区分选中和未选中状态,每种布局需要两种状态。
原本以为这个需要通过 JS 来处理,后面发现通过简单的 CSS 也可以实现,我只需要把相关的 HTML 和 CSS 代码贴出来,你就能看得懂:
1. HTML 结构:
<input type="radio" name="layout" id="layout_3-1" class="" value="3-1">
<label id="label_layout_3-1" for="layout_3-1"> </label>
<input type="radio" name="layout" id="layout_3-2" class="" value="3-2">
<label id="label_layout_3-2" for="layout_3-2"> </label>
<input type="radio" name="layout" id="layout_3-3" class="" value="3-3">
<label id="label_layout_3-3" for="layout_3-3"> </label>2. 相关 CSS:
label{
display:inline-block;
width:150px;
height:75px;
background-repeat:no-repeat;
background-size: contain;
margin-right:10px;
}
input[type="radio"]{ // 隐藏 radio
display: none;
}
#label_layout_3-1{ // 未选中的效果
background-image: url(cube-radio-3-1.png);
}
#layout_3-1:checked + #label_layout_3-1 { // 选中的效果,使用了 CSS 相邻兄弟选择器
background-image: url(cube-radio-selected-3-1.png);
}
#label_layout_3-2{
background-image: url(cube-radio-3-2.png);
}
#layout_3-2:checked + #label_layout_3-2 {
background-image: url(cube-radio-selected-3-2.png);
}
#label_layout_3-3{
background-image: url(cube-radio-3-3.png);
}
#layout_3-3:checked + #label_layout_3-3 {
background-image: url(cube-radio-selected-3-3.png);
}本站推荐使用的主机:,国外主机建议使用。
- 话题列表
- 推荐阅读
-
- 优质推荐
全站搜索