【Wordpress相关】微信公众号如何实现关键字回复小程序
发布时间:2020-09-17
微信公众号如何实现关键字回复小程序,
我们知道微信公众号可以通过客服消息回复小程序的内容,其实也可以通过被动回复来实现通过发送关键字来回复小程序。
微信公众号关键字回复小程序
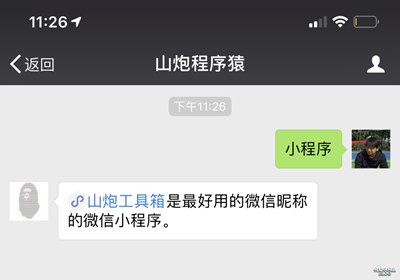
先看看效果:

<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script> <script> (adsbygoogle = window.adsbygoogle || []).push({}); </script>
你可以在公众号「山炮程序猿」公众号回复关键字「小程序」,就可以显示关于「山炮工具箱」小程序的链接,点击即可跳转到小程序,长按下面二维码输入关键字试试效果。

微信公众号关键字回复小程序的原理
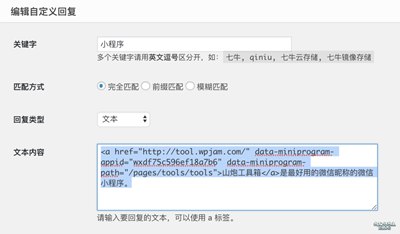
这是这么实现的呢,你只要在微信公众号自定义回复中贴入下面这段代码就可:
<a data-miniprogram-appid="wxdf75c596ef18a7b6" data-miniprogram-path="/pages/tools/tools" href="http://tool.wpjam.com/" >山炮工具箱</a>是最好用的微信昵称的微信小程序。无论是微信公众号或者第三方公众号开发工具都可以,比如微信机器人的自定义回复:

你所需要做的,就是把小程序的 AppID 和路径分别放入 A 标签的 data-miniprogram-appid 和 data-miniprogram-path 属性中即可。
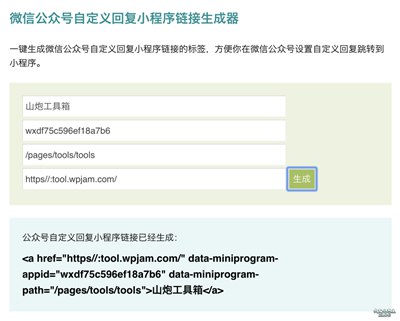
微信公众号关键字回复小程序链接生成器
上次和群里的同学说了之后,但是还是有很多同学不知道如何设置,于是我做了一个工具:「」,你只需要按照要求输入链接的文字内容,小程序的 AppID,小程序的路径,替代链接(不知道填什么,你就知输入 https://tool.wpjam.com),点击生成,系统就帮你自动生成这段代码:

访问:,记得收藏保存。
本站推荐使用的主机:,国外主机建议使用。
- 话题列表
- 推荐阅读
-
- 优质推荐
全站搜索











