【Wordpress相关】WordPress 技巧:如何防止网站标题中的 "-" 被转义成 "& #8211;"
发布时间:2020-09-17
WordPress 技巧:如何防止网站标题中的 “-” 被转义成 “& #8211;”,
如果你的 WordPress 主题是使用了 add_theme_support('title-tag'); 生成网站标题的话,那么有可能网站标题中的 “ – ” 分隔符在源码中被转义为 “ – ” 。
如何防止呢?是在当前 WordPress 主题的 functions.php 文件中添加以下代码:
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script> <script> (adsbygoogle = window.adsbygoogle || []).push({}); </script>
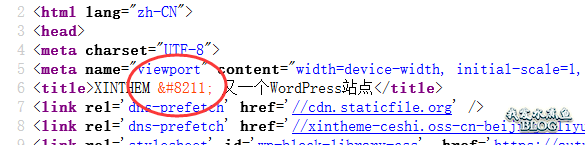
add_filter( 'run_wptexturize', '__return_false' );修改前:

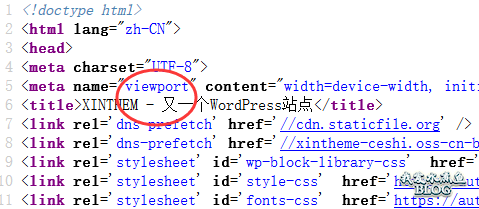
修改后:

本站推荐使用的主机:,国外主机建议使用。
- 话题列表
- 推荐阅读
-
- 优质推荐
全站搜索