【Wordpress相关】CSS3 代码生成工具:Create CSS3
发布时间:2020-09-17
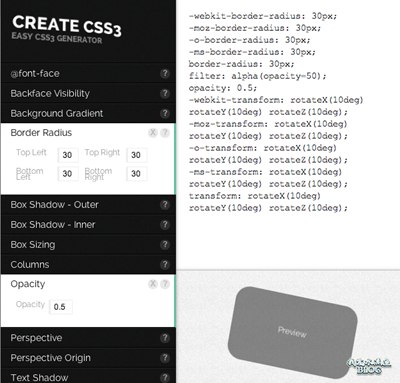
CSS3 代码生成工具:Create CSS3,
CSS3 具有相当多的新增属性,而且包括阴影、动画、过渡等华丽的效果。但是由于 CSS3 出来并没有很久,各个浏览器厂商还在开发中,有些属性仍然会带有实验性前缀。而且类似制作动画、渐变的 CSS3 代码也相当复杂,一旦写错就会导致出现问题。
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script> <script> (adsbygoogle = window.adsbygoogle || []).push({}); </script>

为此,有人开发了一个生成 CSS3 代码的工具 。这类的工具已经非常多了,但并不是很全,往往只是单纯的生成按钮或者渐变、阴影等等,而这个工具,几乎包括了所有的 CSS3 属性。你只需要选择一个属性,填写一些参数,就可以生成对应的 CSS3 代码,同时它会自动的在相关属性前面增加实验性前缀,而且在下面还可以看到预览效果。
如果你比较懒,又需要一些 CSS3 编写的效果,不妨来使用一下 吧!
本站推荐使用的主机:,国外主机建议使用。
- 话题列表
- 推荐阅读
-
- 优质推荐
全站搜索