【Wordpress相关】ProCSSor:一个整理 CSS 代码的超棒工具
发布时间:2020-09-17
ProCSSor:一个整理 CSS 代码的超棒工具,
CSS 代码对于前端来说,是天天都要打交道的东西。在长期的前端开发中,每个前端开发者也形成了自己的 CSS 编写风格。有的习惯一行式、有的习惯多行式等等。如果看到了一段不同风格的 CSS 代码,往往会让人感到很别扭。 就是这样一款在线整理 CSS 的工具。
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script> <script> (adsbygoogle = window.adsbygoogle || []).push({}); </script>

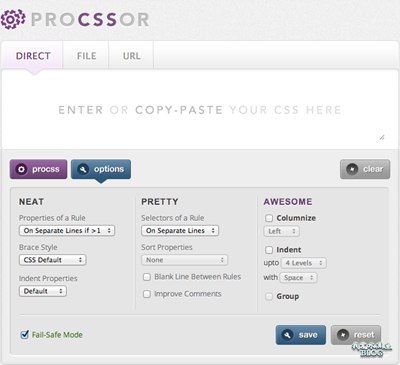
ProCSSor 支持三种方式读取 CSS,可以直接复制、上传文件或者给一个 URL 地址。读取完成之后,点击下面的 options 就可以开始配置参数了。不要被这么多英文参数吓倒了,当你把鼠标移动在对应的选项中时,右边会滑动出现一个很详细的代码说明,连英文都不用看,直接从代码段就可以看出会整理成什么样子。
ProCSSor 中的选项,几乎包括了所有可能的 CSS 编写风格,你可以整理一下自己写的代码,使其更加美观,也可以整理别人的代码,方便你的阅读和使用。怎么样,赶快来试用一下 吧!
本站推荐使用的主机:,国外主机建议使用。
- 话题列表
- 推荐阅读
-
- 优质推荐
全站搜索