【Wordpress相关】jQuery Easing Plugin 网页缓动函数速查表
发布时间:2020-09-17
jQuery Easing Plugin 网页缓动函数速查表,
以 jQuery 为例,还记得之前在我爱水煮鱼上推荐的那个缓动插件 吗?常规的动画效果就是线性变化,例如匀速的移动某个块或者元素。这种过渡效果很显然是非常低端普通的。有了 jquery.easing.js 这个插件之后,就可以调用里面定义的一些动画过渡效果,让你的网页中的动画效果更佳的自然生动、与众不同。
<script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script> <script> (adsbygoogle = window.adsbygoogle || []).push({}); </script>
但是,jquery.easing.js 插件的官方网站提供的动画预览功能非常弱,你必须点击某个效果,才可以看到。于是,就有人做了这样的一个 并且开源有人将其翻译了一个中文版本。

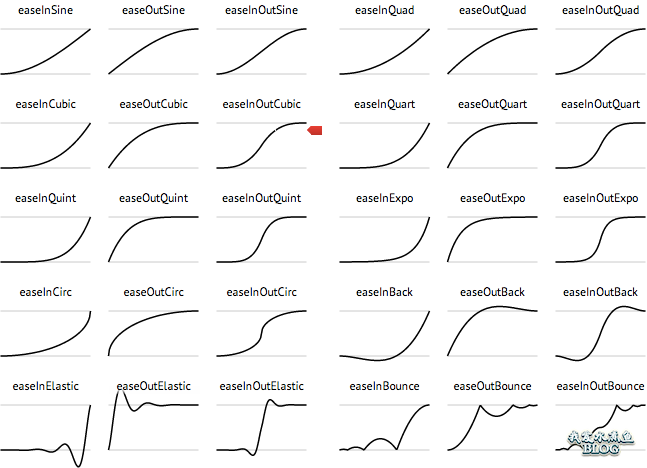
在这个网页缓动函数速查表中,你可以直观的看到每个过渡函数的函数曲线。将鼠标移动上去之后,还会再旁边出现一个红色箭头来实际的演示一下动画过渡效果。非常直观、方便。
当你确定要使用某个动画效果了,只需要用鼠标点击一下即可,这时候会出现应用这个动画效果的三种实现方式:jQuery 实现方法、SCSS 实现方法、CSS3 实现方法。这样,你只需要复制一下代码,就可以将这个缓动效果应用在自己的项目中了,是不是很强大很方便呢?
马上收藏这个 把!
本站推荐使用的主机:,国外主机建议使用。
- 话题列表
- 推荐阅读
-
- 优质推荐
全站搜索